The SourceMap HTTP Header response header links generated code to a source map, enabling the browser to reconstruct the original source and present the reconstructed original in the debugger. There is only one value for using the SourceMap HTTP Header. The value using the SourceMap HTTP Header is the URL. An example of the SourceMap HTTP Header is written below.
SourceMap: /holisticseo/gfg/file.js.mapThe SourceMap HTTP Header Response Header is seen above. In the article, the SourceMap HTTP Header Syntax, Directives, and Uses examples will be processed.
What is SourceMap HTTP Header?
The SourceMap HTTP Header connects generated code to a source map, allowing the browser to reconstruct the original source and display it in the debugger.
What is the Syntax of SourceMap HTTP Header?
The SourceMap HTTP Header uses only one value in its syntax. The syntax for using the SourceMap HTTP Header is written below.
SourceMap: <url>What is the Directive of SourceMap HTTP Header?
The SourceMap HTTP Header only contains one directive. The URL indicates the location of the SourceMap HTTP Header file from which the original file is to be obtained. An example directive for using the SourceMap HTTP Header is given below.
SourceMap: /path/to/file.js.mapHow to use SourceMap HTTP Header?
The SourceMap HTTP Header is a response-type header used to map the transformed source to the original source. If users wants to use Javascript, for example, users’ browsers change it to come from a different source at the time of execution. In the process of debugging, it is too hard to debug a source that has been changed. On the other hand, the source code is very easy to figure out. Thus, the SourceMap header is used to get the source. The SourceMap header lets the browser figure out the original source from the changed source and shows it in the debugger. It connects the code that is made with the source code that was used to make it.
Examples of SourceMap HTTP Header Use
The following is an example of how to use the SourceMap HTTP Header.
In the example, the URL refers to the SourceMap HTTP Header file, which contains the converted source from which the reconstructed original source should be downloaded.
SourceMap: /holistic/hs/file.js.mapSince the SourceMap HTTP Header is deprecated, the URL specified links to the source map file, i.e., the altered source from which the original source can be rebuilt.
X-SourceMap: /holistic/hs/main.js.mapWhat is the Specification Document for SourceMap HTTP Header?
There is only one specification document for SourceMap HTTP Header which is the Source Map. The SourceMap Revision 3 Proposal The definition and use of the SourceMap HTTP Header were discussed. The SourceMap HTTP Header’s syntax and example values were also discussed.
What is the type of SourceMap HTTP Header?
The SourceMap HTTP Header Types are listed below.
- The SourceMap HTTP Header is a response header that produces code to a source map, which enables the browser to rebuild the original source and display it in the debugger.
- The SourceMap HTTP Header is a Payload Header because it contains representation-independent information on the payload data, such as the content’s length and the transport encoding used.
What is the similar HTTP Header to the SourceMap HTTP Header?
There is a similar HTTP to the SourceMap HTTP Header which is the HTTP Header. The Hypertext Transfer Protocol (HTTP) is a protocol used at the application layer to send hypermedia documents such as HTML. It was created to facilitate communication between web browsers and web servers, similar to the SourceMap HTTP header, but it is sometimes used for other purposes as well.
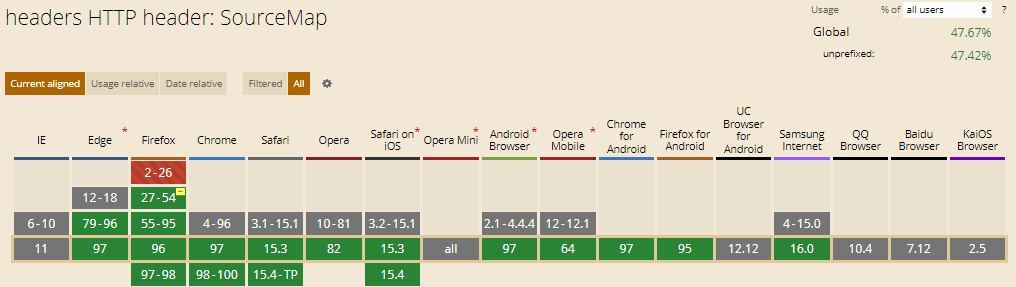
Which Browsers Support SourceMap HTTP Header?
There are multiple browsers that support SourceMap HTTP Header. The following browsers are listed below.
- Chrome Browser is compatible with the SourceMap HTTP Header.
- Edge Browser is compatible with the SourceMap HTTP Header.
- Firefox Browser is compatible with the SourceMap HTTP Header.
- Opera Browser is compatible with the SourceMap HTTP Header.
- Safari Browser is compatible with the SourceMap HTTP Header.
- WebView Android Browser is compatible with the SourceMap HTTP Header.
- Chrome Android Browser is compatible with the SourceMap HTTP Header.
- Firefox Android Browser is compatible with the SourceMap HTTP Header.
- Opera Android Browser is compatible with the SourceMap HTTP Header.
- Safari IOS Browser is compatible with the SourceMap HTTP Header.
- Samsung Internet Browser is compatible with the SourceMap HTTP Header.
You can see an image that shows cross-browser compatibility of SourceMap HTTP Headers below.

- 48 Online Shopping and Consumer Behavior Statistics, Facts and Trends - August 22, 2023
- B2B Marketing Statistics - August 22, 2023
- 38 Podcast Statistics, Facts, and Trends - August 22, 2023