The Clear-Site-Data HTTP Header is a type of response header. The Clear-Site-Data HTTP Header is used to remove browsing data from the requesting website. Cache, cookies, and storage are all types of browsing data. It enables web developers to have greater control over data stored locally by the browser. The Cache interface provides permanent storage for request and response object pairs that are cached in long-term memory. The cookie will contain only information that users voluntarily supply to a website. The Storage interface of the Web Storage API allows users to access the session or local storage of a specific domain. It enables the addition, modification, or deletion of stored data items, for example. The Clear-Site-Data HTTP Header uses multiple values. The values for using the Clear-Site-Data HTTP Header are cache, cookies, storage, execution, content, and the “*”. An example of a Clear-Site-Data HTTP Header is given below.
Clear-Site-Data: "cache", "cookies", "storage", "executionContexts"The Clear-Site-Data HTTP Header Response Header is seen above. In the article, the Clear-Site-Data HTTP Header Syntax, Directives, and Uses examples will be processed.
What is Clear-Site-Data HTTP Header?
The Clear-Site-Data HTTP Header removes all browser data (cookies, storage, and cache) connected with the requesting page and replaces it with a fresh copy. It gives web developers greater control over the data kept by a client browser for their origins, which is beneficial for them.
What are the Syntax of Clear-Site-Data HTTP Header?
The Clear-Site-Data HTTP Header uses multiple values in its syntax. The syntax using the Connection HTTP Header is written below.
Clear-Site-Data: "cache"|"cookies"|"storage"|"executionContexts"|"*"What are the Directives of Clear-Site-Data HTTP Header?
The Clear-Site-Data HTTP Header has multiple values in its directives. An example directive for using the Clear-Site-Data HTTP Header is given below.
- “cache”: It indicates that the server desires to erase material that has been cached locally.
- “cookies”: It indicates that the server desires to erase all of the cookies associated with the origin of the response URL.
- “storage”: It indicates that the server desires to delete data that has been locally saved.
- “executionContents”: When this occurs, it indicates that the server desires to erase all browsing content associated with the origin of the response URL.
- ” * “: It signifies the server’s desire to remove all forms of data associated with the origin of the response URL’s origin URL.
Below is an example of how to utilize the Clear-Site-Data HTTP Header directives.
Clear-Site-Data: "cache", "cookies", "storage", "executionContexts"
Clear-Site-Data: "cookies"How to use Clear-Site-Data HTTP Header?
It is necessary to utilize the Clear-Site-Data HTTP Header in order to delete the browsing data that has been stored on the requesting website. Cache, cookies, and storage data are all types of browsing information. Web developers will have a greater level of control over the data that is stored locally by the browser.
Examples of Clear-Site-Data HTTP Header Use
The following is an example of how to use the Clear-Site-Data HTTP Header.
In the example, the cache, cookies, storage, and “executionContents” data are all deleted by the header.
Clear-Site-Data: "cache", "cookies", "storage", "executionContents"In this example, the header requests that all of the data be deleted.
Clear-Site-Data: " * "What is the Specification Document for Clear-Site-Data HTTP Header?
There is only one specification for the Clear-Site-Data HTTP Header, which is the Clear Site Data. Clear Site Data Article 3.1 discusses the definition and usage of the Clear-Data-Site HTTP Header. The article includes examples and values for the Clear-Data-Site HTTP Header.
What is the type of Clear-Site-Data HTTP Header?
The Clear-Site-Data HTTP Header is a Response Header type because it contains additional information about the response, such as its location or the server that generated it.
What is the similar HTTP Header to the Clear-Site-Data HTTP Header?
There is another similar HTTP to the Clear-Site-Data HTTP Header, which is the Cache-Control HTTP Header. The Cache-Control HTTP header field contains directives in both requests and responses that control caching in browsers and shared caches, similar to the Clear-Site-Data HTTP header field, which also controls and shares caches in browsers.
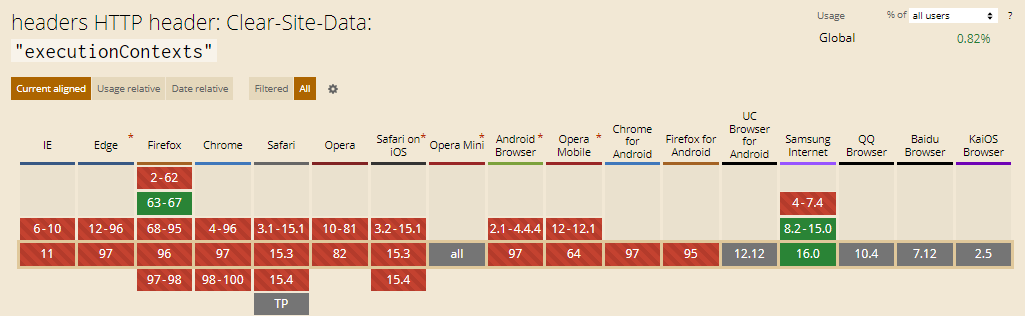
Which Browsers Support Clear-Site-Data HTTP Header?
There are multiple browsers that support Clear-Site-Data HTTP Header. The following browsers are listed below.
- Chrome Browser is compatible with the Clear-Site-Data HTTP Header.
- Edge Browser is compatible with the Clear-Site-Data HTTP Header.
- Firefox Browser is compatible with the Clear-Site-Data HTTP Header.
- Opera Browser is compatible with the Clear-Site-Data HTTP Header.
- WebView Android Browser is compatible with the Clear-Site-Data HTTP Header.
- Chrome Android Browser is compatible with the Clear-Site-Data HTTP Header.
- Firefox Android Browser is compatible with the Clear-Site-Data HTTP Header.
- Opera Android Browser is compatible with the Clear-Site-Data HTTP Header.
- Samsung Internet Browser is compatible with the Clear-Site-Data HTTP Header.

- 48 Online Shopping and Consumer Behavior Statistics, Facts and Trends - August 22, 2023
- B2B Marketing Statistics - August 22, 2023
- 38 Podcast Statistics, Facts, and Trends - August 22, 2023