Hreflang is an HTML meta element from RFC 8288 which works for differentiation of the same content for different languages and geography in a symmetric way. Hreflang is being used by webmasters and Search Engines for determining the target of content in terms of geography and language. Hreflang has a canonicalization effect for the URL. Using the “Hreflang” and “Canonical” tags not in a harmony can give Search Engine mixed signals for indexation of the content. Hreflang shares a content’s authority, PageRank, historical success, or quality score among its different versions from other languages. Hreflang makes an easier understanding of a website’s information tree, structure, and URL distribution for different geographies and languages for Search Engines. Thus, hreflang is a closely related term for crawling, indexing, and ranking in Search Engine Optimization. A hreflang tag can’t be used for targeting the URLs themselves. It only can be used for pointing the “alternate” versions of the same content. If a hreflang tag is not being used in a symmetric way, the Search Engine will assume that the hreflang is being used in the wrong way. If page A targets page B with a hreflang tag, then Page B should do the same for Page A. Also, the hreflang tag shouldn’t be used with relative URLs, it only can be used with absolute URLs.
In this article, hreflang’s history, definition, benefits, use cases, usage styles, importance will be given to the reader in a comprehensive way.
When the Hreflang Tag Should be Used?
Hreflang tag should be used when a page has multiple versions for different regions and languages including accents. A Search Engine can find a web page’s alternate versions for different languages even if the web page doesn’t have a hreflang tag. But, using the hreflang tag helps Search Engines to understand the web pages’ versions and their targeted language and geography so that the Search Engine can index the web page for the right audience for the right query types. Also, hreflang usage can share the authority between pages for the same search intent and query group, this helps the web pages’ rankings on the Search Engine Results Page.
Some example situations and cases for using the hreflang tag are below:
- If the main content of the web page is dependent on the users’ preference while the boilerplate of the content (template content of the header and footer or sidebar) will change according to the geography and language, the hreflang tag should be used. Usually, forums and user-generated content websites use this method.
- If the content of the web page should be changed with minor differences for different regions, accents, and cultures such as British English (en-UK), United States English (en-US) or Turkey Turkish (tr-TR) and Azerbaijan Turkish (az-AZ), hreflang tag has to be used so that only the right version should get indexed for the right audience.
- If the website has multiple language versions like English, German and French, all web pages from the website should point each other in a symmetric way with a hreflang tag.
If a website doesn’t translate its main content while using hreflang, the main content of the web pages will be considered as duplicated and repetitive content which will harm the web pages’ performance on the SERP.
How to Use Hreflang Tags on a Website?
To use hreflang tags on a web page, there are three different methods, HTML Tags, HTTP Headers, and Sitemap. These methods have different benefits and rules for hreflang usage for specifying the different versions of the web page.
How to Use Hreflang Tags with HTML Tags
Hreflang tags can be used with HTML Tags as in “<link rel=”alternate” hreflang=”lang_code” href=”content-in-lang_code”/>” example. Hreflang code in the HTML link tag should be found in the header section of the web page. HTML Link Tags with hreflang tag in the header section of the web page will tell the different language and region versions of the same web page. Every different language and region version of the web page should be specified in a different <link> element in the <head> section of the web page document’s source code. Below, you will see an example of hreflang usage for a multi-language web page.
<link rel="alternate" hreflang="tr-TR" href="example.com/example-content-tr"/>
<link rel="alternate" hreflang="en-US" href="example.com/example-content-en"/>The code below can be added to the non-Turkish and non-English web pages. In the Turkish version of the web page, the hreflang tags below should be used.
<link rel="alternate" hreflang="de-DE" href="example.com/example-content-tr"/>
<link rel="alternate" hreflang="en-US" href="example.com/example-content-en"/>Thus, we have specified the all different and alternative versions of the same URL according to its regional and language differences. Language code in the hreflang should be formatted according to the ISO 639-1 format and the region code in the hreflang should be formatted according to the ISO 3166-1 Alpha 2 format. “href” section of the hreflang tag should be consistent with the language and the region code of the hreflang and the hreflang section and its language and the region code should be consistent with the URL in the “href” section.
X-Default Hreflang Tag in HTML Tags
If a web page has a default version in terms of region and language, it can use the “x-default” code in the hreflang tag. For instance, if we have a default version for English, German and Turkish variations of the same web page, we also can use “x-default” for the default language. With the “x-default” code, we need to use specify the default version of the page. If we have the “English” version as the default, we can use the code block below in the <head> section of the web page.
<link rel="alternate" hreflang="tr-TR" href="example.com/example-content-tr"/>
<link rel="alternate" hreflang="x-default" href="example.com/example-content-en"/>
<link rel="alternate" hreflang="de-DE" href="example.com/example-content-de"/>How to Use Hreflang Tags in the Response Headers
Hreflang tags can be used in response headers of the web page. Using the hreflang tag in the response header can decrease the size of the HTML Document, increase the page speed and let the Search Engine see the hreflang code earlier since the response headers are being read before the web page is downloaded. To use the hreflang tag in the response header, you may check the example below.
Link: <url1>; rel="alternate"; hreflang="lang_code_1", <url2>; rel="alternate"; hreflang="lang_code_2", ...The <url_x> section here is the alternate version of the same web page document while the “lang_code_x” is the language and region of the alternate version of the web page. In the URL section, the “<>” signs must be used. While using the hreflang tag with the HTTP Header, the requested web page version and the alternate versions must be used together. You may see a real-world example of hreflang usage with the HTTP Header below.
Link: <https://example.com/example-content-tr>; rel="alternate"; hreflang="tr-TR_1", <https://example.com/example-content-en>; rel="alternate"; hreflang="en-US", <https://example.com/example-content-de>; rel="alternate" hreflang="de-DE"How to Use Hreflang Tags with Sitemaps
Hreflang tags can be used within sitemaps to match the alternative versions in different languages and regions for the web pages. In sitemap, while using hreflang tags, every version of the web page including itself, its language, and region codes should be used together for every variation of the web page. To use hreflang tags in sitemaps, the guide below should be followed:
- Xhtml name space should be speficied as “xlmns:xhtml=”http://www.w3.org/1999/xhtml”.
- For each URL, a tag containing the tag must be opened.
- Every tag must have a URL.
- Every <url> tag should have a <xhtml:link rel=”alternate” hreflang=”language-code” href=”example.com/example-content-in-other-language”/> tag for every version of the web page. The order of these alternate URL specification is not important.
An example of usage of hreflang tags with sitemaps is below.
If there are four versions of the same content as “German, Swiss-German, US English, and Turkey Turkish”, then the sitemap example below should be to implement hreflang tags in sitemaps followed.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/german/example-category</loc>
<xhtml:link
rel="alternate"
hreflang="de-DE"
href="http://www.example.com/german/example-category"/>
<xhtml:link
rel="alternate"
hreflang="de-CH"
href="http://www.example.com/schweiz-deutsch/example-category"/>
<xhtml:link
rel="alternate"
hreflang="en-US"
href="http://www.example.com/english/example-category"/>
<xhtml:link
rel="alternate"
hreflang="tr-TR"
href="http://www.example.com/turkish/example-category"/>
</url>
<url>
<loc>http://www.example.com/english/example-category/</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="http://www.example.com/german/example-category"/>
<xhtml:link
rel="alternate"
hreflang="de-CH"
href="http://www.example.com/schweiz-deutsch/example-category"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/english/example-category"/>
<xhtml:link
rel="alternate"
hreflang="tr-TR"
href="http://www.example.com/turkish/example-category"/>
</url>
<url>
<loc>http://www.example.com/schweiz-deutsch/example-category</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="http://www.example.com/german/example-category"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="http://www.example.com/schweiz-deutsch/example-category"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/english/example-category"/>
<xhtml:link
rel="alternate"
hreflang="tr-TR"
href="http://www.example.com/turkish/example-category"/>
</url>
<url>
<loc>http://www.example.com/turkish/example-category</loc>
<xhtml:link
rel="alternate"
hreflang="de-DE"
href="http://www.example.com/german/example-category"/>
<xhtml:link
rel="alternate"
hreflang="de-CH"
href="http://www.example.com/schweiz-deutsch/example-category"/>
<xhtml:link
rel="alternate"
hreflang="en-US"
href="http://www.example.com/english/example-category"/>
<xhtml:link
rel="alternate"
hreflang="tr-TR"
href="http://www.example.com/turkish/example-category"/>
</url>
</urlset>What Are the Important Points for Using Hreflang Tags?
There is ten important rule for implementing the hreflang tag correctly.
- Canonical Tags and Hreflang tags should be consistent.
- Hreflang Tags should be fully qualified, including the “HTTP” and “HTTPS” versions, relative URL paths were not be paid attention to.
- Alternative URLs do not have to be at the same domain, from subdomain to subdomain, hreflang can be used.
- If there are multiple regional versions of a web page for the same language, a version should be specified as the default version without any regional code. For instance, if there are 5 pages for different English Speaking Countries such as “The United States” as “en-US”, “United Kingdom” as “en-GB”, “New Zealand” as “en-NZ”, “India” as “en-IN”, “South Africa” as “en-ZA”, there should be a web page just with the “en” code within the hreflang tag without any regional specification.
- If the different versions of the web pages don’t point to each other consistency, the hreflang tags will be ignored by the Search Engine algorithms.
- If there are multiple languages for a website and maintaining this bidirectional hreflang implementation is hard, a webmaster should focus on maintaining the hreflang tags for the dominant language. Thus, Google may still process the content from other languages with its own predictions and perceptions along with hinting hreflang tags while focusing on the important section of the web page. For instance, if a web site has Spanish, English, French, Turkish, German, and Hungarian versions and the English version is the default and dominant version, hreflang tags that point to the English version from other versions will be more important than the hreflang tags that point other language versions of the same web pages from other language version web pages.
- For auto-redirecting homepages or unmatched language pages, using a default version is useful with the “x-default” hreflang code like “<link rel=”alternate” hreflang=”x-default” href=”http://www.example.com”>
Which Language and Region Codes Are Supported by Hreflang Protocol?
Hreflang attribute (tag) can be used with ISO-639-1 Format Language Codes and region codes with ISO-3166-1 Alpha 2 formats. To use this different language, accent, and region codes together, first the language code and then the region code should be written. The language code and the region code should be split with a “-” character. The region code should be in capitalized letters, unlike the language code. A region code can’t be used alone without a language code.
Below, there are some language and region code examples with their explanations.
- “en”: English language content, independent from any region.
- “tr”: Turkish language content, independent from any region.
- “it”: Italian language content, independent from any region.
- “en-US”: English language content for the users from the United States.
- “tr-DE”: Turkish language content for the users from Germany.
- “it-ES”: Italian language content for the users from Spain.
For different language scripts (alphabets and cultures), the country and region code should be used. Also, ISO 15924 format can be used for specifying the different versions of language scripts as below.
- “en-Coptic”: English Language in Coptic Alphabet.
- “zh-Hant”: Chinese in the traditional alphabet.
- “es-Goth”: Spanish in Gothic Alphabet.
Importance of X Default Usage for Hreflang Attributes
If a users’ browser, operating system, and device language and region settings don’t match with the content on the web page, x-default language code in the hreflang attribute (tag) can help a website satisfy the users’ visit and search intent of the web page. Thus, a user can see the default version of the web page and it creates a decent possibility for satisfying the user. Also, a user who doesn’t match with the web page’s content’s language and region variations can be redirected to the homepage with the “x-default” hreflang attribute so that they can choose between the different variations. Also, some websites ask the user which version of the web page they want to use when the user land on the web page. While implementing these types of redirections or question-asking applications for the User Experience, the canonicalization and the version of the web page that has been showing to Googlebot should be given more weight.
Instead of redirecting users, you may show the x-default version or you may ask the user whether they want to be redirected or not. Thus, x-default with hreflang can fix this problem easier.
What are the Common Mistakes While Implementing Hreflang Tags
There are two common mistakes that most of the websites have while using hreflang tags.
1. Missing Returning Hreflang Links
If page A links page B with the hreflang tag, page B should link page A with the hreflang tag. Missing returning links is one of the common errors. If a web page doesn’t have to return the hreflang link, the Search Engine will ignore the hreflang tag, and also it can interpret it wrong.
2. Using Wrong Language Codes
Using the wrong language code is one of the most occurred mistakes for hreflang tags. A website should use hreflang tags with the correct language codes. ISO 639-1 Format should be checked for the convenience of the language codes in the hreflang tags.
3. Using Wrong Region Codes
Using the wrong region code means that the region code in the hreflang tag is not compatible with the ISO-3166 Alpha 2 format of the region code list. Checking ISO-3166 Alpha 2 Format will help a website from avoiding these types of errors.
4. Self Referencing Hreflang Links in HTML
While implementing the hreflang tags, a web page shouldn’t point itself. Hreflang tag in the HTML can be used for only the other versions.
How to Debug and Check Hreflang Tags in a Web Site
To validate hreflang usage in a website there are various methods such as hreflang validators, browser extensions, and International Targeting Report in Google Search Console and manual control.
Hreflang and Google Search Console International Targeting Report
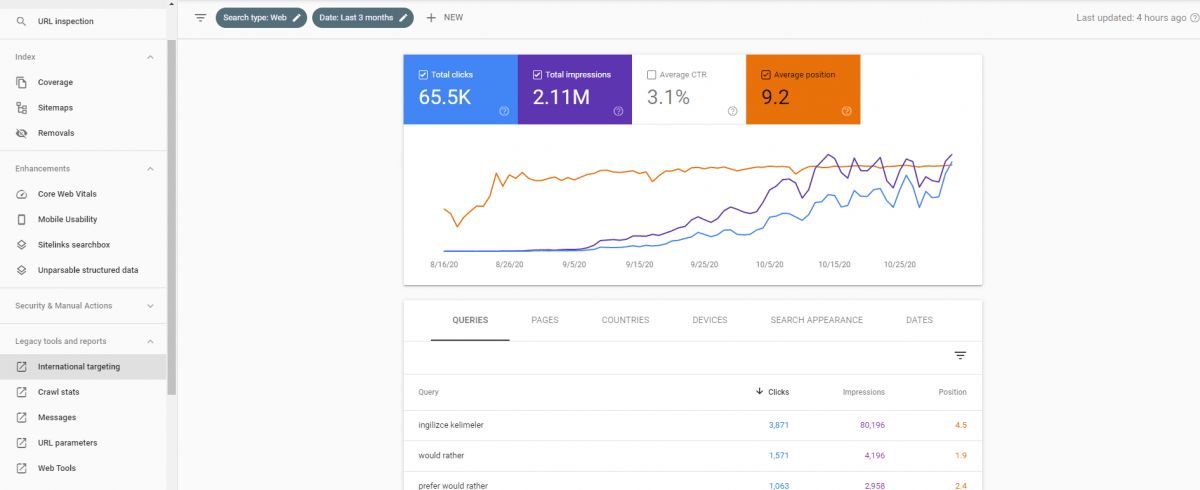
Google Search Console has a legacy tool is being called International Targeting Report that shows the “hreflang” tag usage and errors. From International Targeting Report in the GSC, a webmaster can see whether the hreflang tags are used correctly or not along with for which country, region, and language the hreflang tags are used. You may see a small screenshot of where to find the International Targeting Report in the Google Search Console.

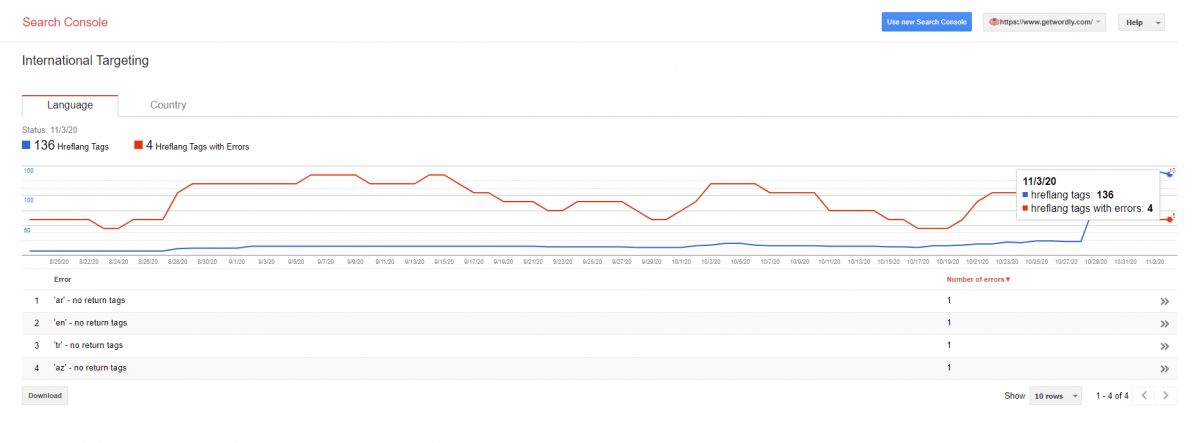
When we click the International Targeting Report option from the Google Search Console (GSC), you will see the report below.

At the International Targeting Report of the Google Search Console, you will see the hreflang tags with errors or with correct structure along with their targeted areas and languages.
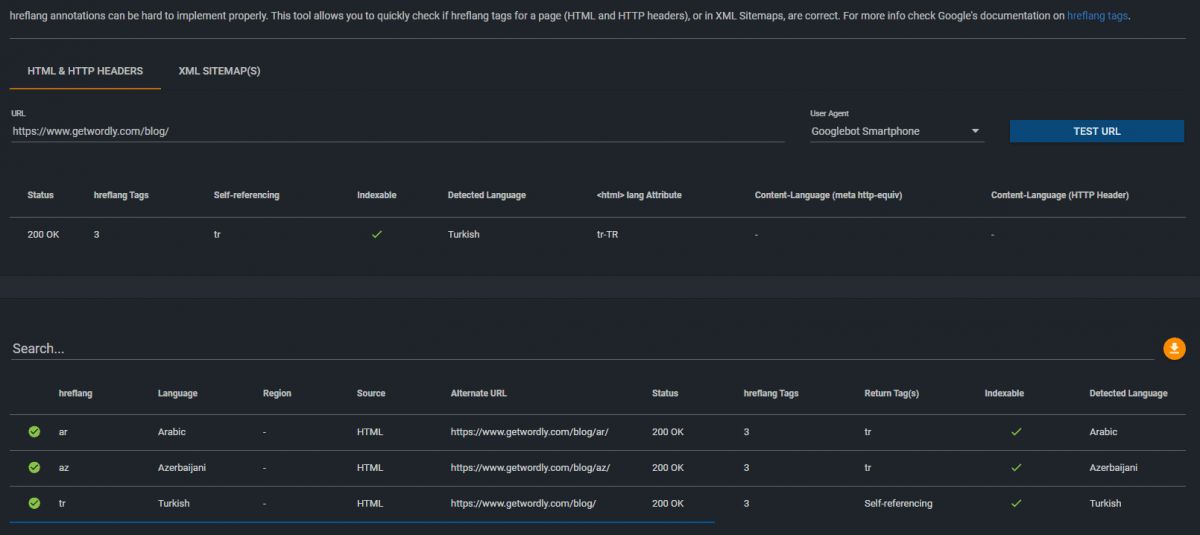
What are the Hreflang Validators?
Hreflang Validators are the validators that validate, check and report the situation of the hreflang tags on a website. There are numerous hreflang validators such as Aleyda Solis’ hreflang validator, Technicalseo’s hreflang validator, or Sistrix’s hreflang validator. Below, you will see an example usage of the Technicalseo’s hreflang validator in a screenshot.

What are the Hreflang Validator Extensions for the Browsers?
Hreflang validating and debugging can be done via Chrome and Firefox Extensions. One of them is the “hreflang” checker, you may see an example of usage below.

To check hreflang usage in bulk, the best option is actually the Google Search Console and the International Targeting Report, but also Screaming Frog, JetOctopus, and OnCrawl have their own hreflang checking systems in their crawling methodologies.
Last Thoughts on Hreflang Tags and Holistic SEO
Hreflang Tags are one of the most important elements of international SEO. To match different versions of a web page in terms of symmetry, search intent, authority, and quality scores can help Search Engines to find, crawl, render, index, and understand a website along with evaluating and ranking the website for a group of query and search intent. If a web page’s language version is performing badly or has bad historical data, this situation also will affect the other language versions of the same web page. To improve the visibility internationally and acquire organic growth as cross-borders of countries and cultures, correct implementation of the hreflang tags are important.
Holistic SEOs should focus on checking hreflang tags regularly, if hreflang tags are being used non-correctly, the Search Engine will show wrong content for the wrong country and region. Also, hreflang tag usage has a small boost for the targeted area if the content’s language, alphabet, and accent, region configuration are matched with the audience.
Hreflang Tag Guideline will be continued to be improved over time.
- Sliding Window - August 12, 2024
- B2P Marketing: How it Works, Benefits, and Strategies - April 26, 2024
- SEO for Casino Websites: A SEO Case Study for the Bet and Gamble Industry - February 5, 2024



Hi, firstly really great content, It helped to me and added my read list 🙂
Generally when I look at multiple language e-commerce websites are just using hreflang code in the homepage. They’re not using in the product pages. What do you think about issue? Should the hreflang code be used on all pages or is the homepage enough for this?
Hello Buğra,
First of all, thank you for the kind words, about the Hreflang Guideline of ours.
Hreflang should be used as site-wide as long as the site has different versions for all URLs based-on language, accent, or regional differences.
If they don’t have such differences for their product pages (unlikely) it is not a problem.
But, if they have a different language or region versions for the same product pages, they should use it site-wide.
Using the hreflang tag only for the Homepage won’t help them so much in terms of crawl efficiency or authority distribution.
Best Regards.
Hiii Koray suppose regional website based in india and have different version of webpage in many language only indian languages For example in india many languages are there like hindi, english, marathi, tamil, telugu, punjabi etc, please tell me can we use href lang tags for local languages version of a page. Is it possible to use href lang for those local languages or there are limited number of href tags for languages countrywise.
Hello Koray,
thanks a lot for your wonderful content.
I have a question.
example.de the whole website is in german only, example.de/b2b/ will get English content. How to use hreflang canonical and x default hreflang properly.
Hey Jaf,
Hreflang is for the content that is distributed to the different languages and regions. If example.de/b2b doesn’t have a German equivalent, it means that there is no need for the hreflang.
If there is a German Equivalent, it can be used as x-default directly. And from the German equivalent we can mark the English one as the EN hreflang version.
Thanks for reading, I hope the answer helps you.