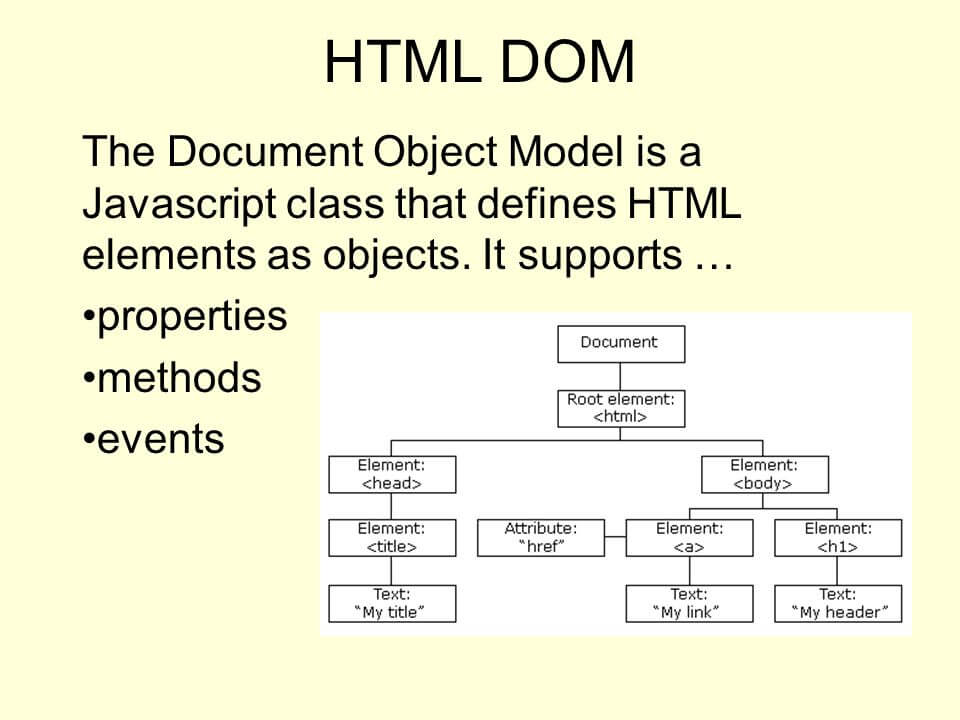
The Document Object Model is a specification of a programming interface which HTML – or XML – document as a tree structure represents in which each node an object is, which represents a part of the document, e.g. B. a paragraph, a heading, a video, or a table cell. The interface is platform and programming language independent and thus allows standardized changes to the structure and layout of a document. In the web browser, this forms an important building block for dynamic websites.
The DOM is defined by the World Wide Web Consortium. An implementation that meets the DOM specification consists of a set of classes together with their methods and attributes in the sense of object-oriented programming.
The term “Document Object Model ” is actually a misnomer, since DOM is not defined as a model but as an interface for data access and is also referred to as such by the W3C. The designation as a model, on the other hand, emphasizes the well-defined object model on which the interface is based, the validity of which is a prerequisite for the validity of the interface built on it. At a higher level of abstraction, an interface is also a model, named for the way in which objects or data are accessed.

How is the History of Document Object Model API (DOM API)?
DOM was originally created under the influence of at least two developments that have significantly shaped the computer world in the recent past. Both are based on the need to be able to easily and uniformly access the structured data in HTML and XML documents.
In the mid-1990s, as the World Wide Web grew in popularity, the scripting language JavaScript was invented and popular web browsers have since included interpreters that execute such scripts. JavaScript defined rudimentary options for accessing the HTML document and for handling events. Different browser manufacturers later invented different models for dynamic HTML(DHTML) that allowed more extensive changes to the structure and appearance of the document while the document is viewed in the browser. However, these differences made them work for web developers who wanted to use dynamic HTML an extremely tedious affair, as they were often practically forced to write a separate version for each browser to be supported. The first DOM standards of the W3C are therefore attempts to use the various proprietary JavaScript and DHTML techniques that were used during the time of the Browser Warsemerged, merged, standardized, and ultimately replaced. This has succeeded so that DOM is of central importance in JavaScript programming today.
At the same time, XML emerged as a general exchange format for the human-readable representation of structured data, which was linked to the success of HTML. A comprehensible, powerful, and cross-programming language interface was required to process XML documents. DOM offers this and also defines additional interfaces for the convenient handling of XML documents.

A Basic DOM Example
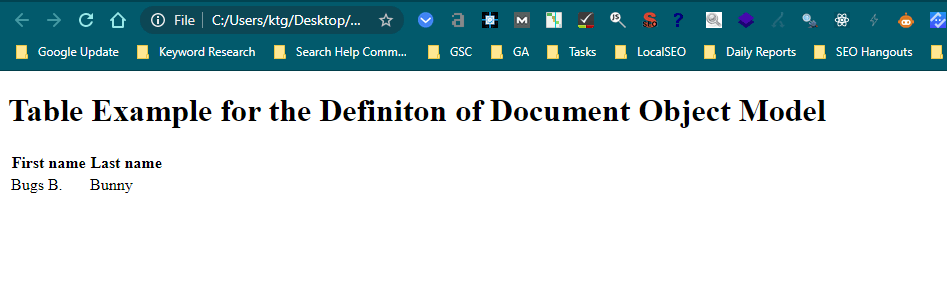
The following HTML code defines a table with the element table and various sub-elements :
<table>
<thead>
<tr>
<th> First name </th>
<th> Last name </th>
</tr>
</thead>
<tbody>
<tr>
<td> Bugs B</td>
<td> Bunny </td>
</tr>
</tbody>
</table>
This is what it looks like in the browser:

What are the Types of Relationships of DOM Nodes?
The present structure is characterized in the object model by the following relationships:
- The root node (root) “
table” is a child. Children elements of the “table” are “thead” and “tbody“. - The “
table” element node has reversed a parent (parent) of “thead"and “tbody“. - Nodes with a common parent (for example, the two “
th” element node) mates (are siblings ) mentioned.
Starting from any node, every other node can be reached via these relationships.
What are the Types of Nodes in DOM Tree?
The most important node types in DOM are:
- A document node represents the entire tree structure.
- A document fragment node represents part of the tree structure.
- An element node corresponds exactly to an element in HTML or XML.
- An attribute node corresponds exactly to an attribute in HTML or XML.
- A text node represents the text content of an element.
Attribute nodes are a special type of node because they do not appear as nodes in the tree structure, which is mainly formed by element nodes. Attribute nodes are therefore not “children” of element nodes, but properties of them.
How is the Processing a DOM Document?
In the first step, an existing document is read in by the program and a document object is generated. This object can be used to access the content, structure, and display using the methods of the DOM API.
In particular, Document Object Model processing can include the steps below.
- the navigation between the individual nodes of a document,
- creating, moving, and deleting nodes as well as
- reading, changing and deleting text content.
At the end of processing, a new XML or HTML document can be generated from the document object by so-called serialization.
Standardization of Document Object Model API
DOM has been a standard of the W3C since 1998 and has been updated and expanded several times since then. There are several versions (levels) each with different modules:
Document Object Model (DOM) Level 0
DOM 0 level was never formally specified. DOM Level 0 describes the techniques that can be used using JavaScript to access HTML documents. These were introduced by web browsers such as Internet Explorer and Netscape Navigator before the standardization of DOM.
Document Object Model (DOM) Level 1
Published in late 1998 for updating the DOM Level 0 by W3C. You can see the content of the Document Object Model Level 1 below.
- DOM Core (DOM core) defines the movement in the DOM tree, the manipulation of the nodes, including the insertion of new elements, and the setting of attributes.
- DOM HTML is the extension for accessing HTML documents. It standardizes and complements the already widespread practice, which is based on the JavaScript specifications from Netscape and Microsoft JScript.
Document Object Model (DOM) Level 2
Published in late 2000 for updating the DOM Level 1 by W3C. You can see the content of the Document Object Model Level 2 below.
- DOM Core: u. a. Extension to XML namespace support
- DOM HTML : u. a. Extension to XHTML documents, adaptation to DOM 2 Core
- DOM Style and DOM CSS enable dynamic reading, adding, and changing the formatting or the layout of the document using style sheets, especially Cascading Style Sheets (CSS).
- DOM Views allows access to information about specific types of reproduction of the document (for example the graphic display in the web browser). This is mainly used in conjunction with DOM CSS in order to find out the actual CSS property values of certain elements (eg “What background color is this heading?”).
- DOM Events standardizes the processing of events in the document, for example, user actions. Mainly used in connection with JavaScript when displaying HTML documents in web browsers. Based on the models of event handling of Netscape Navigator and Internet Explorer for HTML documents.
- DOM Traversal and DOM Range: Traversing the node tree based on certain selection criteria, working with areas in the document that include certain elements and text nodes
Document Object Model (DOM) Level 3
Published April 2004 by W3C for updating the DOM Level 2. You can see the content of the Document Object Model Level 3 below.
- DOM 3 Core: comprehensive expansion, u. a. improved exception handling and handling of character encodings
- DOM 3 Load and Save enables the serialization of documents or document parts as well as the parsing of XML documents in character strings in document objects. In addition, XML documents can be sent and retrieved via HTTP, as is possible with the more popular XMLHttpRequest technique.
- DOM 3 XPath allows nodes to be selected based on XPath expressions.
- DOM 3 Events extends DOM 2 Events u. a. to keyboard events.
- DOM 3 Validation allows you to check whether the DOM document remains valid after a dynamic change (adding or removing nodes).
- DOM 3 Views and Formatting allows dynamic access to content, structure, and style and changes to them.
- DOM 3 Abstract Schemas
What the DOM is not?
From the example above one could conclude that the DOM is an exact mapping of the HTML source document or of what you see in your DevTools. However, there are some differences. To fully understand what the DOM is, we must first understand what it is not.
The DOM is the Source HTML
Although created from the HTML source document, the DOM does not always accurately reflect it. It may differ in two cases:
1. When the HTML is not Valid
The DOM is an interface for valid HTML documents. During the DOM creation process, the browser may need to correct invalid information. Take this HTML document for example:
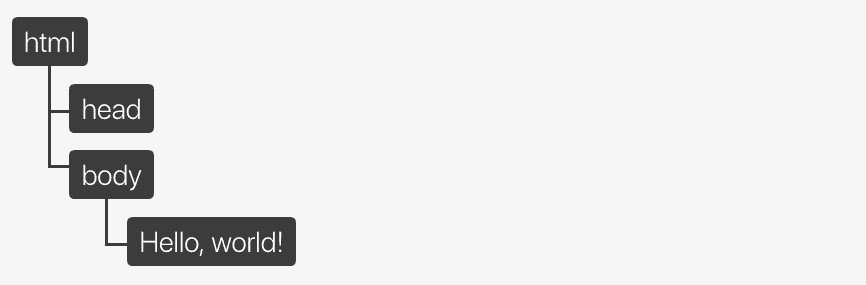
<!doctype html>
<html>
Hello, world!
</html>
Elements “<head>” and are missing “<body>” from this document, although they are required invalid HTML. If we inspect the created tree, we can see that the error has been fixed:

2. When the DOM is Modified by JavaScript
In addition to being an interface for viewing the content of an HTML document, the DOM can be modified, making it a living resource. We can for example create additional nodes via JavaScript.
var newParagraph = document.createElement("p");
var paragraphContent = document.createTextNode("I'm new!");
newParagraph.appendChild(paragraphContent);
document.body.appendChild(newParagraph);
The DOM will be updated, but of course our HTML source document will remain unchanged.
DOM is not Seen in the Browser’s Graphical Face
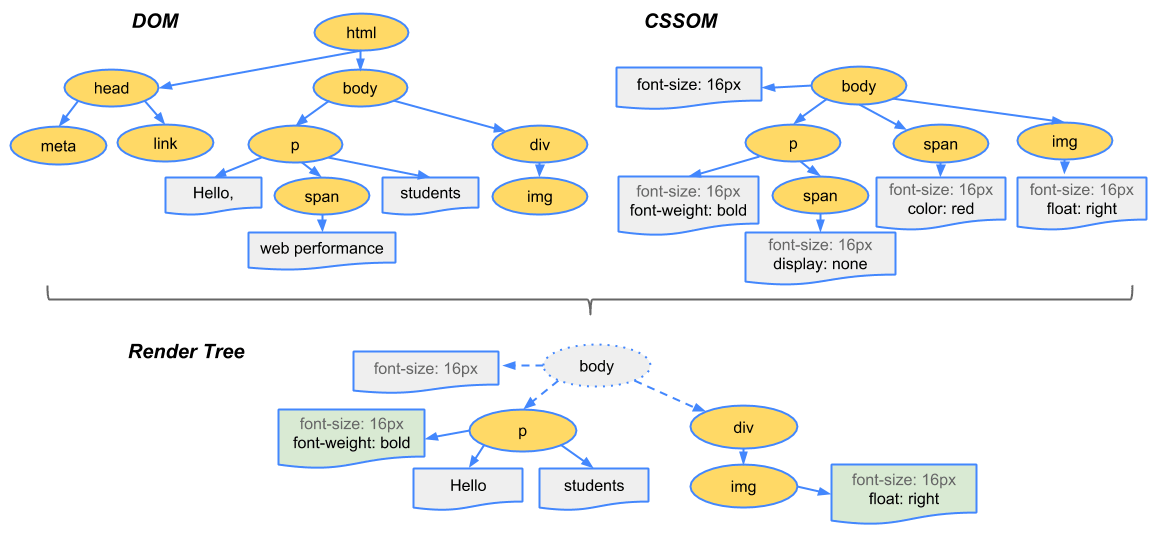
What you see in your browser’s viewport is the render tree which, as we have seen, is a mix of DOM and CSSOM. What distinguishes the DOM from the render tree is that the latter only understands what will be “painted” on the screen. As a result, it excludes visually hidden elements, for example, stylish ones “display: none“.
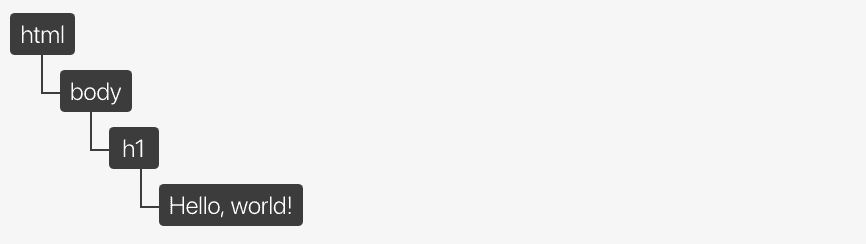
<!doctype html>
<html lang="en">
<head></head>
<body>
<h1>Hello, world!</h1>
<p style="display: none;">How are you?</p>
</body>
</html>
The DOM will include the element “<p>“.

However, the render tree, therefore what is visible in the viewport will not include this element.

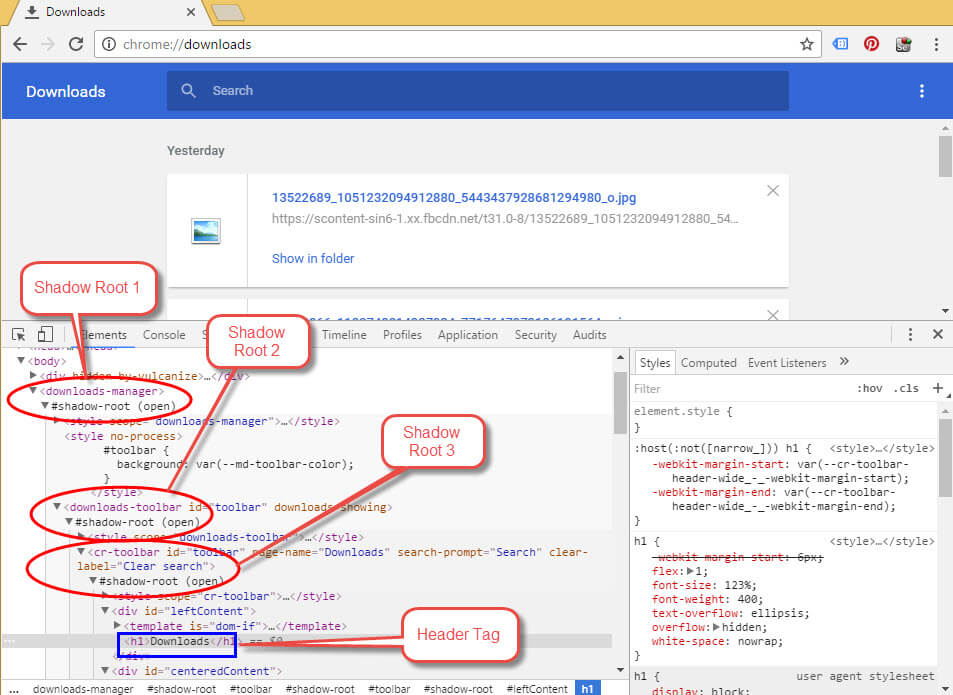
The DOM is not Seen in the DevTools of Google Chrome
This difference doesn’t matter much because the DevTools Element Inspector offers the best approximation of the DOM available in the browser. However, DevTools includes information that is not in the DOM.
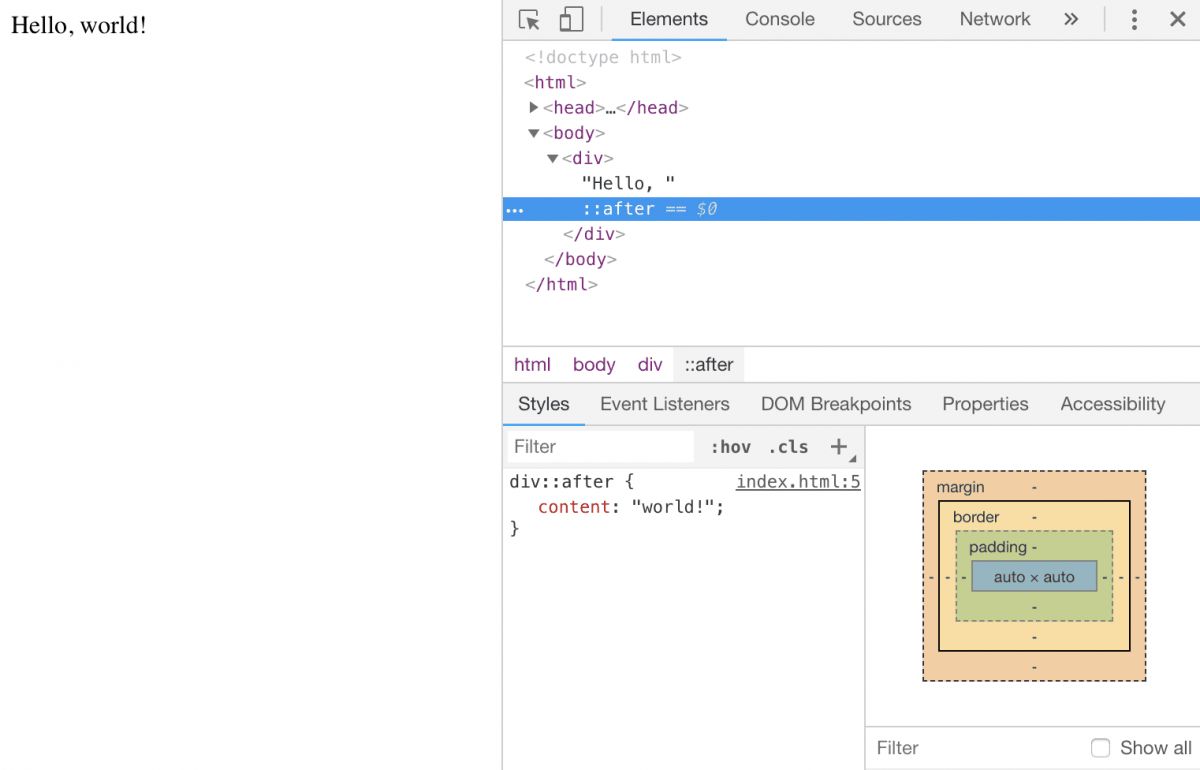
The best example of this is the CSS pseudo-elements created via selectors ::before and ::after. They are part of the CSSOM and the render tree but technically they do not belong to the DOM since this one is built from the only HTML source document, which does not include the styles applied to the elements.
Although not part of the DOM, the pseudo-elements appear in our DevTools inspector:

This is the reason why pseudo-elements cannot be targeted by JavaScript, because they are not part of the DOM.
What are the Document Object Model (DOM) Types?
Document Object Models can be diversified according to their functions and loading phases of the web page. Document Object Model types are listed below.
- Pre DOM is the DOM type that
- After DOM
- Virtual DOM
- Shadow DOM
- Moving DOM
- Browser DOM
To learn what Document Object Model is learning the terminology about Document Object Model types is necessary. Below, you will see the definitions and features of Document Object Model (DOM) Types, and their relations to each other.
What is the Pre-DOM?
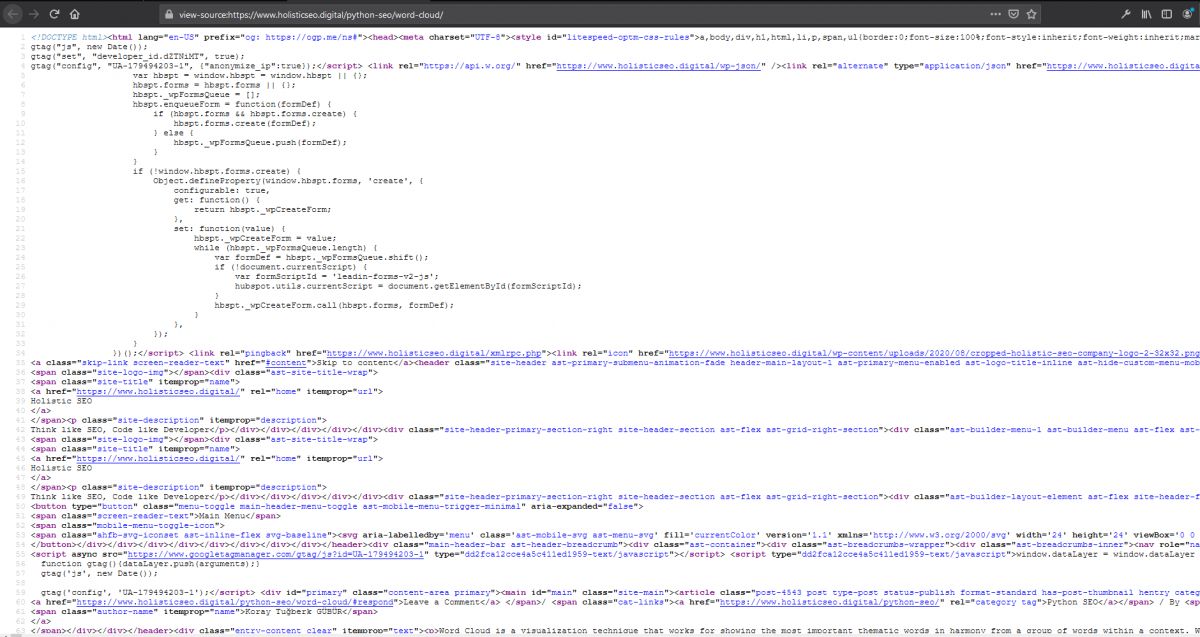
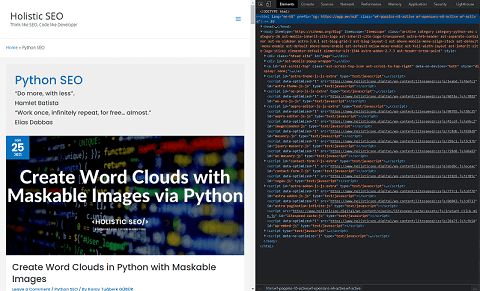
Pre DOM is the DOM that appears in the source code of the web page before the web page loads. Pre-DOM contains the source code of a web page, since no fonts, CSS, and JS resources on the web page are downloaded, it contains only HTML document. Pre-DOM is used by the Browser to create the “After DOM”.
How to Check Pre-DOM of a Web Page?
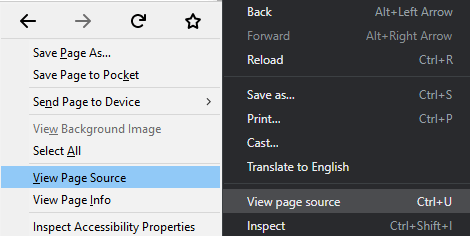
To check a web page’s “pre-DOM” you can use the “ctrl + u” shortcut through a keyboard.

Or you can use right-click over a web page and choose the option of “view source code”.

Since, pre-dom is actually the basic HTML Document, Google Chrome, Firefox and Microsoft Edge and other modern browsers usually have the same type of view.
What is After DOM?
After DOM is the DOM type that is created by the browser via parsing, compiling and rendering the source code of a web page.
How to Check After DOM?
To check a web page’s after DOM, you should view the “rendered version of the web page”. Thus, a user should use the “right-click and inspect” options to view the After DOM. Google Chrome, Firefox, and Microsoft Edge have different methodologies to view the after DOM. All modern browsers have different types of developer tools and After DOM inspection technologies.
To view the After DOM in Google Chrome…

To view the After DOM in Firefox…

To view the After DOM in the Microsoft Edge…
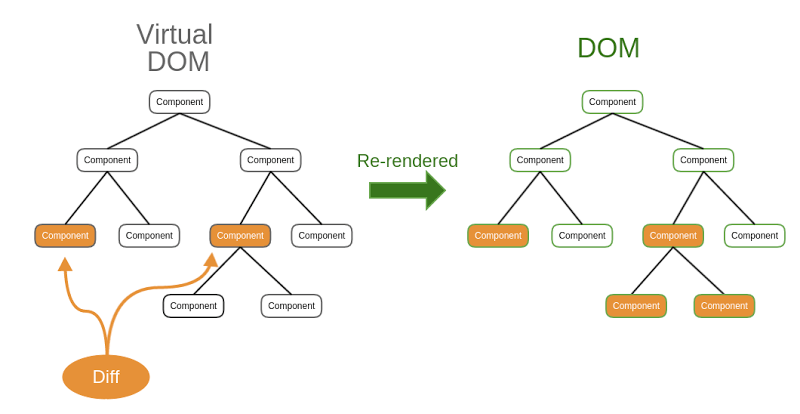
What is Virtual DOM?
Virtual DOM is a technology that allows the loading of only the different part by calculating the code difference between two web pages when opening a new web page. It is mostly used by Single Page Applications. Many SPA technologies such as ReactJS, VueJS or AngularJS use Virtual DOM.
Especially in E-commerce websites, it significantly improves the conversion rate as it increases the new page opening speed. Each time the user opens a new page, he is only asking the server for HTML Nodes and Styles or Functions that are different between the two pages. Thus, with each new page getting faster, the user completes the click path with a faster and smoother page opening experience.

How to Check Virtual DOM?
To check the Virtual DOM, developer tools available in modern browsers should be used.
When you open a new web page, if instead of all HTML Nodes containing the web page, only the different part is reloaded, then the virtual DOM is used. You can also check if the website is using a Single Page Application (SPA) to check if the Virtual DOM is being used. You can use chrome browser plugins to understand the SPA presence on a website.
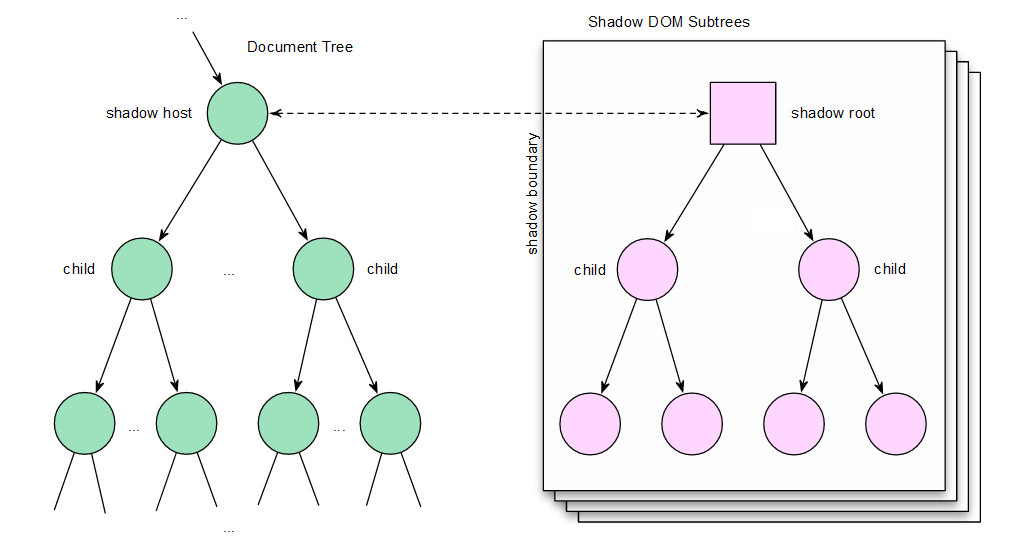
What is Shadow DOM?
Shadow DOM is DOM within DOM. Shadow DOM allows adding an extra DOM tree to a DOM tree after certain conditions are met. It is mostly used to speed up the loading of the above the fold section of web pages. HTML Node Tree enclosed in Shadow DOM is not loaded until certain conditions are met. In this way, the HTML Node Tree outside the Shadow DOM will be loaded with priority.

How to Check Shadow DOM?
To see if a web page uses Shadow DOM, simply open the After DOM with a modern browser and search for “# shadow-root”.

What is Moving DOM?
Moving DOM is used to move certain HTML Nodes within the DOM Tree under certain conditions. The process of moving DOM is called “Node Manipulation”. Below you will see a code example Moving DOM that can be implemented with JQuery.
Moving DOM is costly for web page performance as it will create Repaint and Reflow events.
How to Check Moving DOM?
To check the moving DOM within a web page, you should check the web page’s life cycle. And also, you can check the JavaScript codes to see whether there is an “insertBefore” or “insertAfter” method.
You can find an example for “DOM Element Moving” with the JQuery with regular time intervals below.
$(function() {
setInterval( function() {
$('div:first').insertAfter($('div').eq(2));
$('div').eq(1).insertBefore('div:first');
}, 3000 );
});What is Browser DOM?
Browser DOM is the normal DOM. As a terminology, it can be used also as “After DOM” sometimes. But, usually, Browser DOM refers to a Static DOM, unlike Virtual DOM. Browser DOM and “After DOM” is different in terms of the “loading phase of the web page”. “After DOM” refers to the DOM’s situation that is after the rendering phase of the web page. On the other hand “Browser DOM” refers to all phases of the web page. For instance, a closed Shadow DOM or an open Shadow DOM is also part of the same Browser DOM but actually, a closed Shadow DOM can’t refer to the “After DOM” since the loading of the web page is not completed.
What are the Data Types in the Document Object Model (DOM)?
In the Document Object Model, there are different data types and objects. The most used “data type” in the DOM is “element”. Most of the code within an HTML Document occurs from “HTML Node Elements”. Therefore, in colloquial language, there is a habit of saying element for every node in the Document Object Model. However, not every node within the DOM is an element. Below, you can see the data types in the Document Object Model.
| Data type (Interface) | Description |
|---|---|
Document | The document is the root object of a DOM. The document is used to indicate which DOM Element belongs to which document. There are different methods that can be used such as ‘ownerDocument’, “Document ()”, “Document.body”, “Document.doctype”. The document is also called DOM-tree. The document refers to all pages loaded in the browser, it includes sections such as “<table>”, “<body>” in the DOM-tree. |
Node | Every object located within a document is a node of some kind. In an HTML document, an object can be an element node but also a text node or attribute node. Accordingly, “Document”, “Element”, “Attr”, “DocumentType” are examples of node. “Node.baseURI”, “Node.childNodes”, “Node.firstChild” are some methods that can be used with the “node” data type. |
Element | Element has the most used data type in DOM API. There are types of elements in the DOM API. For example, HTMLElement, such as SVGElement. There are also elements such as XULElement used in XUL outside of web platforms. Every Element in the DOM has specific methods and properties. “document.CreateElement” allows the creation of “HTML Element” in a “document”. There are also different element methods such as “Element.classList”, “Element.attributes”. |
NodeList | NodeList consists of multiple HTML Elements of the same type. When HTML Elements of the same type and common properties are selected with “document.querySelectorAll ()”, a “NodeList” is obtained. An element in the NodeList is accessed with its index number. “list[1]” or “list.item(1)” is used to access the second of the same NodeList elements. NodeList indexes start from 0. |
Attribute | Attribute property in DOM API can be called with “createAttribute ()” method. Attributes are also nodes in DOM API. “getAttribute”, “setAttribute”, “removeAttribute” are the other methods that can be used within the DOM API. As an example of “attribute”, “src”, “alt”, “width”, “height” are some attributes for the <img> tag. |
NamedNodeMap | NamedNodeMap consists of “Attr” objects. None of the “Attr” objects in the NamedNodeMap have an order, so the “item ()” method is used to access them. It has different methods like “NamedNodeMap.getNamedItems ()”, “NamedNodeMap.removeNamedItem ()”. |
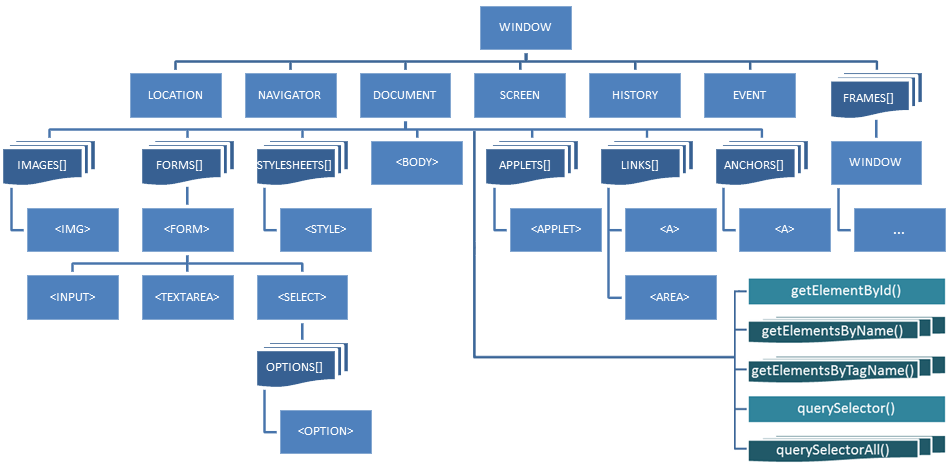
What are the Interfaces on the DOM API?
The most common interfaces in the DOM API are listed below.
- Element
- Text
- Document
- Comment
- DocumentFragment
- Attr
All interfaces within the DOM API can be used to access DOM Elements within the DOM Tree. Also, Interfaces within DOM API can be used for manipulation of the Document Object Model. To access DOM Elements of DOM Tree and change the DOM Elements, you can use some of the methods below.
document.querySelector(selector)document.querySelectorAll(name)document.createElement(name)parentNode.appendChild(node)element.innerHTMLelement.style.leftelement.setAttribute()element.getAttribute()element.addEventListener()window.contentGlobalEventHandlers/onloadwindow.scrollTo()

What are the Node Types in the DOM API
The node types in the DOM API are listed below.
- Node.ELEMENT_NODE
- Node.TEXT_NODE
- Node.DOCUMENT_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.ATTRIBUTE_NODE
How to Test the Document Object Model API?
To perform a test within the DOM API and understand how DOM Interfaces work, it is necessary to examine the DOM-tree with a browser. It is possible to see the sequence of DOM Elements, their attributes, the way nodes in the DOM are linked to each other, and to test them with some custom scripts.
There is an example of a function for manipulating the some specific DOM Element’s inner text by filtering them according to their class name.
<script>
function changeText(classname, value) {
if (document.body){
document.getElementsByClassName(classname).innerHTML = value;
}
else {
throw new Error("Didn't work");
}
}
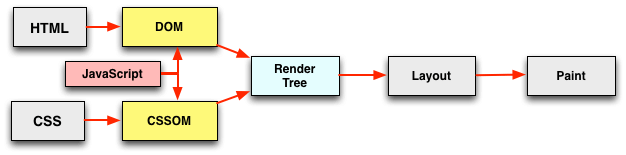
</script>What is the Relation Between DOM and CSSOM?
Document Object Model and Cascaded Style Sheet Object Model are related to each other. Cascaded Style Sheet Object Model (CSSOM) is performed after Document Object Model is loaded. DomContentLoaded Event is the time stamp for the loading of every node within the Document Object Model. When the Cascaded Style Sheet Model (CSSOM) is performed along with all JavaScript files downloading, DOMLoaded event happens.

What is the Relation Between DOM and DOMContentLoaded Time?
DOMContentLoaded event is fired when the DOM Nodes and Initial HTML are being parsed. DomContentLoaded is used for “event listeners” within the Javascript. To listen to the DomContentLoaded event, you can use the “window” interface as in the code block below.
window.addEventListener('DOMContentLoaded', (event) => {
console.log('Initial HTML is loaded and parsed.');
});The code above means that when the DomContentLoaded happens, “Initial HTML is loaded and parsed” message will be logged in the browser console.
What is the Relation Between DOM and Rendering Tree?
For Web Page Loading Performance and Web Development, Rendering Tree is the hierarchy between Document Object Model and Cascaded Style Sheet Object Model. Thanks to the rendering-tree, the browser plans which DOM Elements to match with which CSS code to style and create on the frontend of the browser.
Another concept related to the Rendering Tree is the “Critical Rendering Path”. Critical Rendering Path Refers to the Rendering Tree required to load the DOM and CSS elements required for the user to communicate and interact directly with a web page.

What is the Best Size for DOM Tree?
DOM Size means the node count within the Document Object Model. Node count can affect the complexity of the Initial HTML and rendering time of the HTML Document for the browser. A smaller DOM Size means a web page will be loaded, rendered, and parsed faster.
According to the Google Search Engine’s web page loading performance recommendations, a web page should have less than 900 HTML Nodes to serve its content to the users faster.
Last Thoughts on Document Object Model and Holistic SEO
Document Object Model, Cascaded Style Sheet Object Model, DOMLoad, DomContentLoaded, HTML Element, and Rendering Tree are the terms related to each other. Without fully understanding the what Document Object Model is, an SEO can’t understand how to make a web page faster or how to use Semantic HTML over a web page so that search engine crawlers can understand and digest the web page’s content better.
Document Object Model is one of the fundamental terms for JavaScript and Web Development along with Search Engine Optimization. A Holistic SEO should know DOM API and how to use DOM Interfaces for manipulating and understanding a web page’s DOM Tree. DOM API also can help with page speed calculations over browsers’ consoles. For instance, with the code block from Navigation Timing API below, you can calculate the “connection time” for a request from the server to get an HTML Document.
const connectTime = perfData.responseEnd - perfData.requestStart;You also can log these events and their timings to understand how users interact with the web pages from a web site.
Our Document Object Model API guideline will be improved in the light of new improvements.
- Sliding Window - August 12, 2024
- B2P Marketing: How it Works, Benefits, and Strategies - April 26, 2024
- SEO for Casino Websites: A SEO Case Study for the Bet and Gamble Industry - February 5, 2024