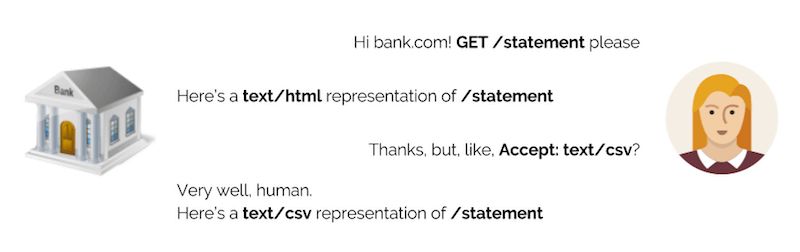
The HTTP Vary Response Header is used to indicate which type and format of content are requested from the web site’s server via the browser. This process performed through HTTP Vary Header is called “Content Negotiation”. In the RFC7232 Document, Hypertext Transfer Protocol (HTTP / 1.1), this case is called “Conditional Requests”. Accordingly, when entering a website, the user can specify that the document is requested in “text/html” or “text/csv” format. Users can tell the server in what format an HTML Document is requested with the response headers “Accept: text/html” or “Accept: text/csv”. This has made the HTTP Vary Header important.
Since different “accept” response headers want the same URL in a different type, a “Vary” response header is usually added to the servers as follows.
"vary: Accept"This value means for the server, give the variant the user wants. If the user wants “text/html” then “text/html” means if the user wants “text/csv” then “text/csv” means. However, today the HTTP Vary Header is used for a different purpose. Although “Content Negotiation” is an excellent idea, most users did not have enough knowledge to use this type of technology. Therefore, the “Vary: Accept-encoding” Response Header has come to an important point than it normally would be.

This is why many tools that measure the speed of web page loading time such as Lighthouse, GTMetrix, Webpagetest, Pagespeed Insights, Pingdom give the “Specify a Vary: Accept-Encoding Header” warning. Vary HTTP Header can be used with “Accept”, “Accept-encoding”, “Accept-language” Response Headers. The “Vary” Response Header is important for pagespeed, user security and server efficiency. The “Vary” Header is also important for what the browser and server can cache for the user.
Why is “Specify a Vary: Accept-Encoding” Header Important for Pagespeed?
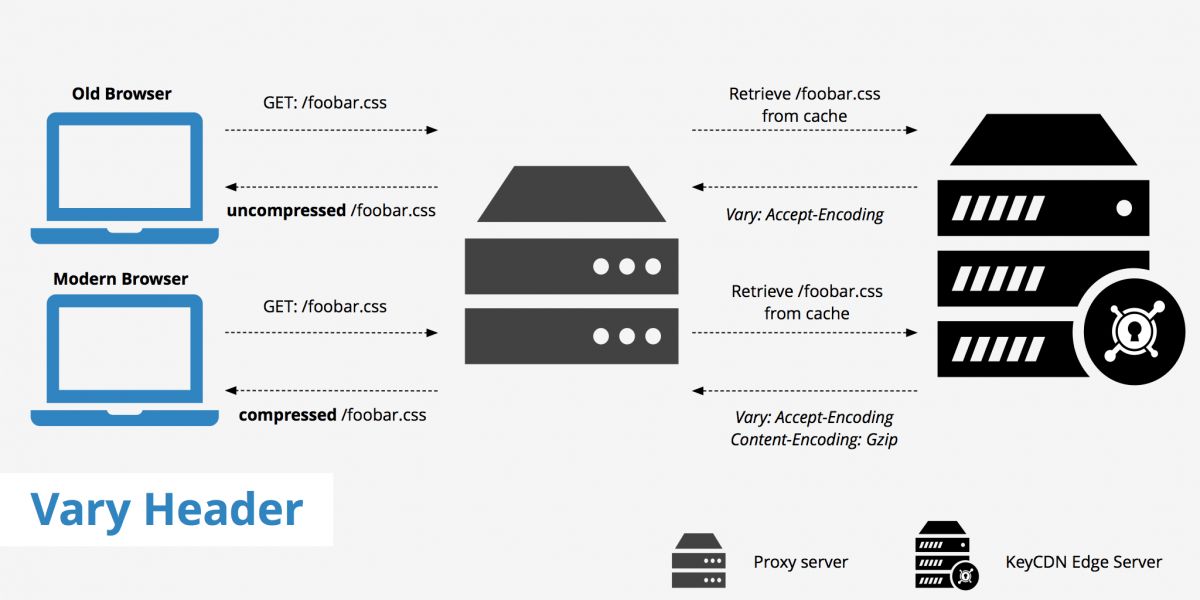
In the “Vary: Accept” response header example, the server is required to comply with the HTML document type that the user wants. In the “Vary: Accept-Encoding” response header, it determines which of the pre-compressed derivatives of the HTML Document, CSS, Javascript, and Font file resources will be presented to the user according to the “compress” methods that the user’s browser can use.
Servers currently use compression methods such as “Deflate”, “Brotli” and “Gzip”. Each file compression algorithm enables the server to reduce file size to varying degrees. It is “Brotli” that provides the most compression between “Deflate”, “Brotli” and “Gzip”. Therefore, the Vary: Accept-Encoding Header becomes even more important, because giving a user a “Deflate” compressed document to a user who can use “Brotli” compression will create an unnecessary page speed slow down.

In “Request Headers” owned by the user-agent, “gzip”, “deflate” or “br” is written in the “Accept-encoding” section. At this point, it is stated that all three compression methods are suitable for the user-agent. In this case, the server tries to select the most appropriate compressed file type for the best page speed result and best User Experience result.
At the same time, if the “Vary: Accept-Encoding” response header is not used, the server can also present any document with an uncompressed variant. If you are using more than one browser type, and one of these browsers is unable to use “br” compression technology, the server may serve the uncompressed file variant or less compressed file variant to the same client based on previous session information.
Vary: Accept-Encoding Response Header’ı özellikle de Content Delivery Network (CDN) kullanımında öneme sahiptir. CDN Sunucusunun doğru dosyayı cachelemesi ve kullanıcıya sunması için Vary: Accept-Encoding Header kullanılmalıdır.
The “Vary: Accept-Encoding” Header is important to prevent such errors, to be able to load each file faster to the Crawlers of Search Engines such as Google, Bing, Yandex, to reduce the server load and to improve the user experience.
How to Fix “Specify a Vary: Accept-Encoding Warning”?
“Specify a Vary: Accept-Encoding” error can be fixed only for the servers that the one can control. If it is a third-party server or the file is in the third-party server, there are only two methods that can be implemented.
- Reach out to the third-party server’s owner so that they can add the Vary: Accept-Encoding Response Header into their server.
- Upload every file that comes from the third-party servers into your server to control them.
For example, even if you need to make these corrections for a third-party script “Hotjar” or “Criterio”, you cannot fix it without accessing the servers of the companies in question. For this reason, it may be a solution to install the scripts used on your own server as you use them, but in this case, problems such as not getting updates automatically will arise. Therefore, it is important to choose third-party servers and services carefully.
Three key points for Fixing the Specify a Vary: Accept-Encoding Warning for the web sites.
- CDN Servers such as Cloudflare, KeyCDN, CloudFront automatically add the Vary: Accept-Encoding response header to the response header section of the server. If you are using these CDN Servers, on your own server, even if the “Vary: Accept-Encoding” HTTP Header is not used, you can present your files in duly compressed form to the end-user.
- However, CDN Servers may not be able to respond to every user request under all circumstances. At the same time, the Vary: Accept-Encoding header is required for requests from CDN Servers to the server of the website. Therefore, even if the CDN Server uses Vary: Accept-Encoding, it is important that the website’s server also uses it.
- WordPress Sites, on the other hand, can use the Vary: Accept-Encoding header with plugins like “HTTP Headers”.
Below is how to implement manual solutions for Nginx and Apache Servers.
How to Fix “Specify a Vary: Accept-Encoding Warning” in Apache Servers?
To use the Vary: Accept-Encoding response header in the Apache Servers, you should add the code block below into the .htaccess file.
<IfModule mod_headers.c>
<FilesMatch ".(js|css|xml|gz|html)$">
Header append Vary: Accept-Encoding
</FilesMatch>
</IfModule>The code above simply chooses the “mode_headers” section and adds the “Vary: Accept-Encoding” response header for every Javascript, CSS, XML, GZ, and HTML Document via a regex expression. To edit the .htaccess file in WordPress, you should enter your FTP Server, find the .htaccess file in the root folder and download it. Also, editing the .htaccess file via different types of plugins is possible.
How to Fix “Specify a Vary: Accept-Encoding Warning” in NGinx Servers?
To add the Vary: Accept-Encoding response header in the Nginx Servers, you should add the code belock below into the “/etc/nginx/nginx.conf” file.
gzip_vary onThe simply says that “compression variations” should be adjusted according to the user agent’s “Vary” response header. Before editing the server files, remember that you should take your files’ backup, also you should be careful so that the web site doesn’t break.
What is the Relationship between HTTP Vary Header and Browser Cache?
Today, “Vary: Accept”, “Vary: Accept-language” are not used very often, but “Vary: Accept-Encoding” is used. However, this is not the only use for the Vary Response Header. At the same time, Vary Header has an important place in the browser’s cache system. In the scenarios below, Vary HTTP Header is used.
- If the user changes the screen resolution or browser-size, upload new images so that the images take the size of the screen This process is called “Varying on Client Hints”.
- If the user logs out, nothing cached while logged in is not used.
- If the user’s browser and device support WebP, uploading WebP images, otherwise uploading JPEG images.
- To differentiate the visuals when using a high-density screen and the visuals when using a normal-density screen.
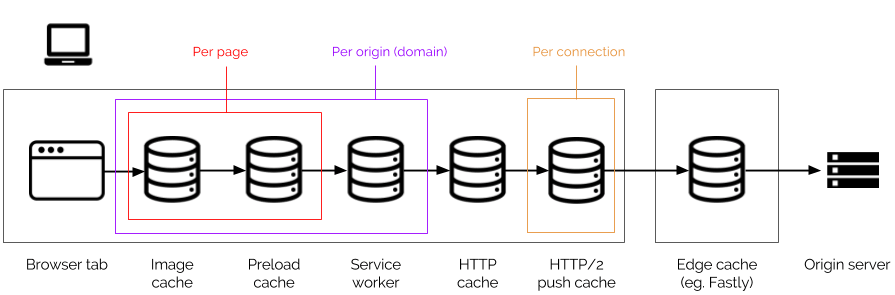
All Cache Kinds for the Browser and HTTP Vary Header
Edge Cache and Browser Cache are different from each other. Edge Cache works for each user as a collaborative or server-centric “Intermediary Cache” between server and user. Browser Cache or Client-side Cache has many different types and only applies to specific users.
Below you will see a visual for Browser Cache Types.

Most of these systems running in Browser Cache are new and have a complex calculation, so many pagespeed measurement tools cannot be used for such points.
1. Image Cache of the Browser and HTTP Vary Header
Image cache only is used for the images that are multiple times is being shown on a web page. Thus, image cache prevents the browser from downloading and decoding the same page more than one time. Image cache is a page-scoped cache which means that it is valid for just one page.
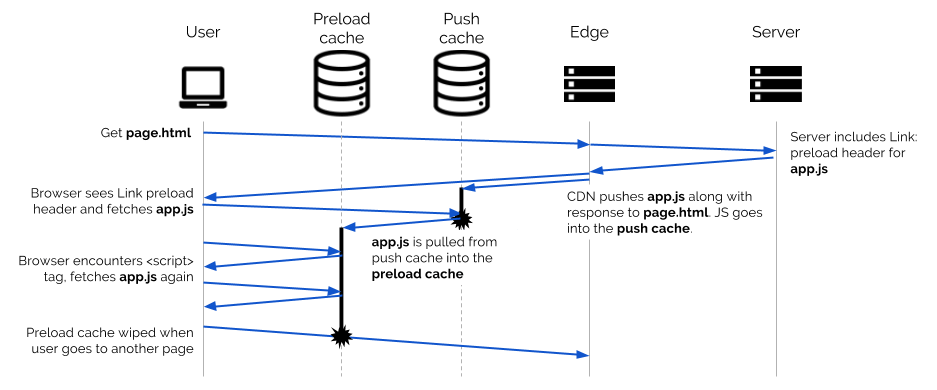
2. Preload Cache of the Browser and HTTP Vary Header
Pre-load Cache is also a page-scoped cache. Preloaded any resource is being cached by the browser, if the user moves another web page, the cached resource in the Preload cache of the browser will be terminated.
3. Service Worker Cache API and HTTP Vary Header
Service Worker Cache API is more consistent than the Browser’s HTTP Cache system. It is also an “origin-scoped” cache. That is, the Service Worker Cache API caches one source, for the entire site. It is completely under the control of the user. An unspecified resource is not imported into the Service Worker Cache-Store with Javascript.
Service Worker Cache will not be used unless “fetch” handler is used.
4. HTTP Cache and Vary Response Header
HTTP Cache is the most used type of cache in browsers. Mostly, response-header types such as “Cache-control”, “Etag” are related to HTTP Cache.
Since HTTP Cache is the most common type of browser cache, it is used more by third-party scripts and servers. It is possible for two different websites to pull the same resource from the same cache. Usually, it specifies which resource should be cached for how long.
5. HTTP/2 Push Cache and HTTP Vary
HTTP/2 Push Cache herhangi bir belirlenen kaynağı, sunucu tarafından doğruca kullanıcıya daha bağlantı gerçekleşmeden sunar. Böylece, TTFB Performansı, belirlenen kaynak için mümkün olan en aza düşürülür. HTTP/2 Push Cache özellikle, Time to First Byte ve Largest Contentful Paint için önemlidir.
Of all these Cache Types, only HTTP Cache and HTTP / 2 Push Cache are the best defined and widely used methods. Preload and Image Cache are more commonly referred to as “single memory cache”, because they are valid in a single navigation structure, in certain scenarios.
Browser Cache Hierarchy and HTTP Vary Header
Browser Cache Hierarchy determines which resource will be retrieved from which cache system by the browser. For example, a “stylesheet” file can be located in three different Browser Cache systems. It can be presented to the user from the browser cache system both with HTTP/2 Push API from the server-side and with HTTP Cache and “Preload”.
In such a case, from which cache will the browser retrieve the relevant file? In this case, HTTP Vary Header works as a validator.
In the Browser Cache structure, the source given with HTTP/2 Push will primarily be included in HTTP/2 Push Cache. When the resource is loaded, when it appears in the “preload” tag, in the browser Cache System, it will take the relevant file from HTTP/2 Push Cache and place it in “Preload Cache”.
If the “cache-control” header is used for the corresponding “stylesheet” in the HTTP Cache system, it will be put in the HTTP Cache instead of “Preload Cache”.
If the file is in the “Preload” Cache, it will be deleted from the Browser Cache when the user switches to another HTML Document.
“Vary Response Header” should be used to prevent the resources from being loaded twice and from passing to undesired points in the Browser Cache System.
How to use Vary Response Header as a Validator in Browser Cache System?
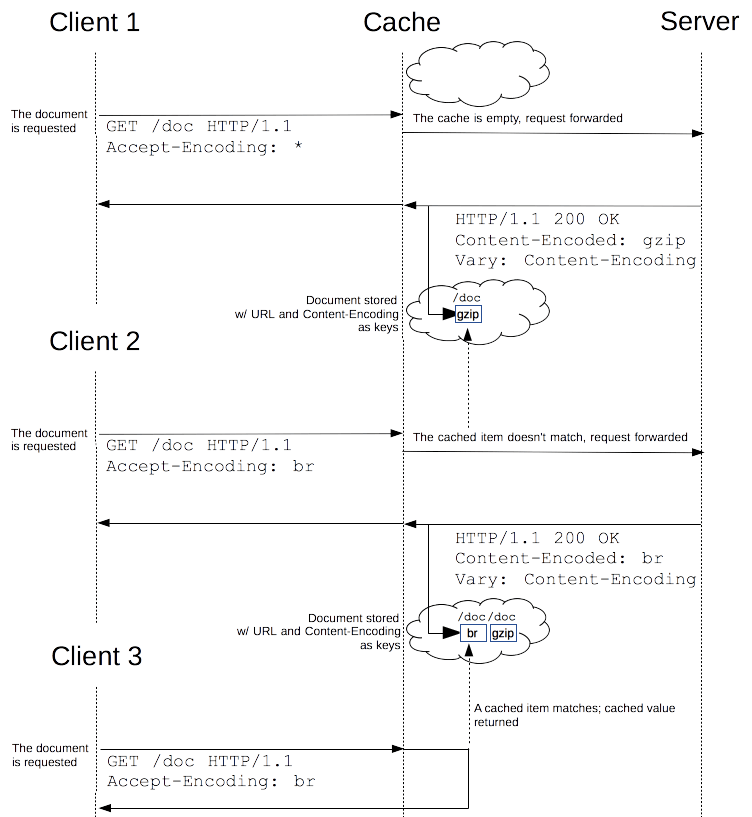
Browser Cache systems do not cache a URL such as Edge Cache Systems or CDN Systems with multiple variations. The main reason for this is that a user often uses the same type of request headers. For example, if a browser is used, “Vary: Accept-language” or “Vary: Accept-Encoding”, “Vary: Accept” will not cause a serious change.
It is not efficient to enclose multiple URLs in the Cache, either in the Browser Cache or in Dynamic Serving, as the user will not change neither request headers nor phone or browser language very frequently.
Browser Cache System uses cache keys to check whether each resource is in Cache. If a cache key browser is in the cache system, it tries not to reload the same resource.
The “Vary: key” system is used here as a Validator for the Browser Cache Structure.

Using Vary Response Header as Validator for Preload Cache
Supported by Chrome, Firefox, Opera, and Safari, the “Preload” browser hint allows a resource to be preloaded on a page. Since Preload Cache is only valid for the current URL, the Browser first tries to get the Preloaded resource into the HTTP Cache.
Different parameters or types in a URL or in a response header, such as “c & = 0”, “gif”, “v = Accept-Encoding”, “v = Foo-Header”, “v = Accept-Encoding% 2C% 20Accept” Preload Cache tests can be performed with.
Thus, with the Vary Response Header, many different Response Headers are used as “keys” and by checking whether a resource is included in the Preload Cache, error, and repeated loading of the Browser Cache system for “preload” resources is prevented.
HTTP Cache and HTTP Vary
In the HTTP Cache System, Vary is used as a validator in all browsers. If a resource is previously saved in HTTP Cache, it will not be loaded again.
HTTP / 2 Push Cache and Vary as Validator
In HTTP / 2 Push Cache, the “Vary: Accept-Encoding” response header can be used as a key. Since Accept-Encoding is a fixed key, the source will not be loaded twice and will be checked in the cache. If constantly changing values are sent, the browser will not be able to see this value because the source has already arrived. Therefore, if values like “foo-header: 42” are used as a validator, Browser Cache will give the following warning.
“Chrome: Ignores vary, scores a hit”.
“Safari: Ignores vary, scores a hit.”
In this context, the browser has checked the Cache even because it only sees the “Vary” response header. Under normal conditions, it is necessary to check the “response-header” key value, but even the most advanced browsers do not apply it right now.

304 Not Modified HTTP Status Code and Vary HTTP Header Relation
Each 304 HTTP Status Code must have the following Response Headers.
Cache-Control: to specify how long the resource will be cached.
Content-location: to specify the location of the resource.
Date: For the date the resource was last modified.
Etag: For a better definition of the source.
Expires: For how long the resource can be cached.
Vary: In which state the resource can be based on the above response headers.
Without the Vary HTTP Header, a resource cached with 304 Status Code may not be pulled properly by a user. If the user or server changes the Vary HTTP Header information, this indicates that the resource cannot be used with the previous version.
In this context, the Vary resource on the server is important for specifying which resource can be used for how long and for which response headers and which user-agents.
Client-hints and Vary as Validator
Client-hints produced by Google can also be used as validator keys in various ways with Vary HTTP Header. Unlike Accept-encoding and Accept-language keys, the client-hints below can be regularly modified by a user.
DPR Client Hint: depends on the pixel density value of the device the user uses.
Save-data Client Hint: depends on whether the user has enabled data-saving mode.
Viewport-width: For the width of the current device or browser.
Width: is the physical width of the resource specified by the user.
All of these client-hints vary from user to user and at different moments of the same user, but using these values often may not be beneficial for cache-efficiency.
Key Proposals and Differences between Keys and Vary HTTP Header
The main differences between Key and Vary are as follows.
- Keys are parameters used for Vary HTTP Header. Any response header or any cookie value or parameter can be used for Browser Cache Verification and Diversification for Vary.
- When individual values are used within a range, Cache-Control efficiency is more efficient as a key as the chances of Cache Hit increases.
- All variants of a resource must use the same key in the Browser Cache system. Thus, in the Browser Cache system, if a new response is taken for a source, all derivatives are refreshed.
- While keys are completely related to the source they belong to, Vary is valid only in response.
Keys are currently actively used by Browsers in some cases but also some of the keys are not being used by browsers. In order for the Key Response Header to make a big difference, it must be fully supported by all browsers. Below, you will see a section of Key Response Header from The Key HTTP Response Header Field draft-fielding-http-key-03 document.
Some examples of Vary and Key are given below.
Vary: Key
Key: Viewport-Width; div = 50In the example above, it says that the Cache file to be given changes according to Viewport-width and is rounded to the nearest number from a multiple of 50.
Vary: Key
Key: cookie; param = sessionAuth; param = flagsIn this example, it is said that we can use the same resource from within the Browser Cache as long as the sessionAuth and flags data does not change.
Vary: Key
Key: Accept-Encoding, Cookie; param = fooIn this example, two different values are used in the key. Accordingly, there should be Accept-Encoding response header and foo cookie.
Variant Response Header Proposal for Vary HTTP Header as a Key
Some developers have provided another Response Header Proposal called Variants. Accordingly, if a website has both “en-UK” and “en-US” versions and uses two different caches with the “Accept-Language” response header for these two language regions, the thing to do is They said that instead of “variants: en-US” it should be used.
Thus, the website will not be using the same cache files for both American English and United Kingdom English. This situation was resolved by adding the region codes along with the language to the “Accept-Language” response header later.
Last Thoughts on Vary HTTP Header, Browser Cache System, Pagespeed Relations, and Holistic SEO
Response Headers are at a very important point for SEO. Many data that take up space in the HTML Source Code and can only be shown to the Crawlers of Google, Bing, Yandex and other Search Engines after the document is downloaded can be displayed directly with the Response Headers.
Thus, the speed of communication with Search Engine is increased while reducing the document size. Thus, we made an introduction to Browser Cache Systems. Browser Cache Systems, CDN Usage and Vary HTTP Header are closely related to each other. It is important to provide users with the correct compression of a document.
It is also possible to use a more efficient Browser Cache System with Key, Cookie or different Response Headers. All the concepts and information used here for Holistic SEO are of great importance in SEO Projects. Even micro-performance factors about server, design, user experience can change the outcome of an SEO Project.
Remember, every code, every letter, and every pixel is important in Holistic SEO.
Our Vary Response Header article will be updated over time, as new information becomes available, and more relevant topics will be added.
- Sliding Window - August 12, 2024
- B2P Marketing: How it Works, Benefits, and Strategies - April 26, 2024
- SEO for Casino Websites: A SEO Case Study for the Bet and Gamble Industry - February 5, 2024