Optimizing WebFont files includes the process of decreasing the size of font files and using only necessary glyphs along with better font-file extensions such as Woff2 instead of TFF or Woff for better web page loading performance. A WebFont file contains stylish glyphs that refer to a letter, numeric value, or a character for a word to change the style of the text within the HTML document. Font files are essential resources of a web page such as CSS, images, JavaScript files, and optimizing font files by compressing, cleaning, and changing their extension is important. To optimize a web font file loading, the steps below can be used.
- Load Font Files as Async
- Inline the Font Declaration within Critical CSS
- Do not Use @import for font files
- Optimize Font Declaration Order
- Use Local Function for font files
- Use Unicode-range
- Inline the Font Files with
- Clean the Unused Glyphs
- Use text-rendering CSS Property
- Use CDN Cache for Font Files
- Use the Correct Font Files
- Use Preconnect for Font Files
- Use Preload Font Files
- Cache Font Files with Static Browser Cache
- Use Font-variables
- Use Font-display
- Cache the FONT Files with Service Workers
- Use Font Loading API
- Decrease the Count of Font Files
- Decrease the Size of Font Files
In this WebFont guideline, optimizing, compressing, and using font files for better loading speed will be processed with possible font loading issues such as FOUT, FOIT and render-blocking resources, and async loading of web page resources. Web font best practices and font file optimization practices will be told with detailed examples, steps, and explanations. A web font and desktop font are two different font types, WebFont covers the font files for the web pages while desktop font covers the font files for desktop applications. WebFont guideline focuses on web page font files’ effects for page speed.
What are the Web Font Loading Related Performance Issues?
The web Font loading-related web page loading performance (page speed) issues are listed below.
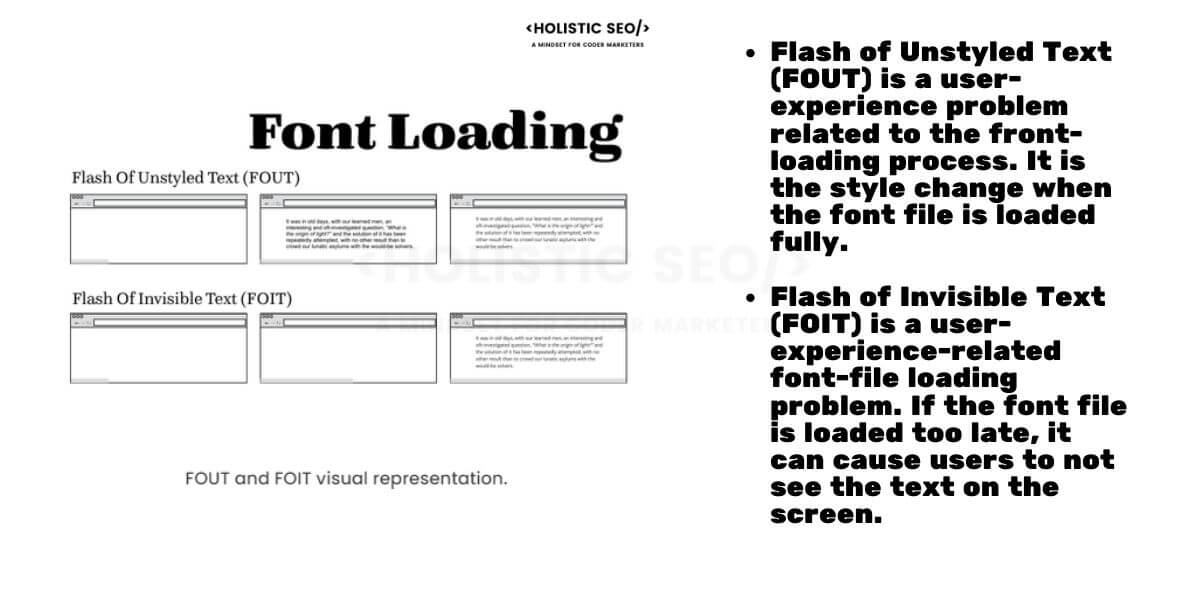
- FOUT: Flash of Unstyled Text (Content) involves the style change and flicker effect for text of the web page during loading.
- FOIT: Flash of Invisible Text (Content) involves the blank text problem during web page loading.
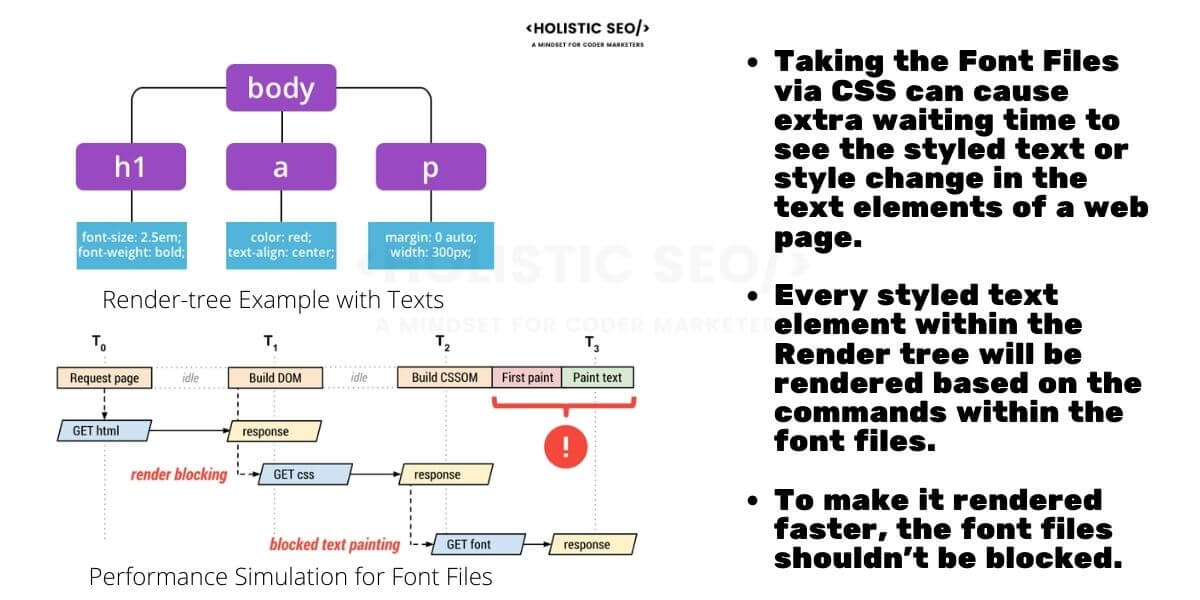
- Render-blocking Font-files involes the font-files’ render-blocking effect.
- Too many font file variations includes increased request size, and count due to the excessive amount of WebFont files.
- Using Font-display with wrong syntax includes flawed usage of font-files with CSS.
A visible representation of the web font loading-related performance issues such as FOUT and FOIT can be found below.

What are the steps to improve WebFont loading speed?
The steps to improve WebFont loading speed are divided into two, general page speed improvements and font-file focused page speed improvements. Improving server infrastructure, and query chains, or cleaning the unused code will improve the page speed for WebFont load speed since they are general improvements. But, using Woff2 instead of TFF files will decrease only the font-file size as WebFont focuses on page speed improvement.
What are the General Page Loading Performance Improvements for Web Fonts?
The general web page loading performance improvements for web fonts are listed below.
- Using a CDN Cache system for improving the font loading.
- Using Brotli compression for better TCP Slow Start to request the font files earlier.
- Cleaning Unused CSS and JavaScript codes to decrease the total size of the web page.
- Compressing images to decrease the total size of the web page.
- Decreasing the overall request count to call web fonts faster.
- Using HTTP 2.1 or HTTP Quick for retrieving web font files earlier.
- Using browser hints such as preload, or preconnect to call the necessary resources earlier.
- Decreasing the DOM Size to improve the DOMContentLoaded event and web font files’ loading indirectly.
- Load the font files as async.
What are the Web Font File Improvements for better web page loading speed?
The improvements for font file loading involves font-file-oriented web page speed optimizations such as font file size decreasing, font-file compression, font-display usage, or font loading API usage. To improve the font-file loading speed by preventing the FOUT and FOIT, the methods below can be used.
- Decrease the Size of Font Files
- Clean the Unused Glyphs
- Decrease the total count of font files
- Use Font Loading API
- Use Font-display
- Use Font-variable
- Cache Font Files with Service Worker
- Cache Font Files with Browser Cache for Static Files
- Use Preload for Font Files
- Use Preconnect for Font Files
- Use Correct Font File Extensions
To load web fonts faster, improving page speed with web page loading performance improvements that focus on web fonts is essential. Below, you will see every web font loading optimization method’s explanation with examples. If a CDN is used for third-party font files’ being downloaded, the “crossorigin” attribute should be used definitely.

1. Decrease the Size of Font Files
To decrease the size of font files, decreasing the count of font files, changing the font file extension, and cleaning the unused glyphs from font files are the main methods. If a website uses 5 different font files, it means that five different font file requests will be made. 5 different font files will increase the total size of font files within the web page. Some of these font files won’t be used for all of the web pages or all of the components of the web pages. Thus, prioritizing the font files, and not creating a separate font file for every type of stylish difference such as italic, bold, and others, is one of the main keys. In this context, using font variables will be a key for optimizing the font file size. To decrease the font file size, the instructions below can be used.
- Use WOFF2 extension instead of Woff and TFF
- Unite all of the font files from different variations with font-variable
- Clean the unused and unnecessary font files
- Do not load every font file for every web page
- Prioritize the font files that will be used for above the fold part of web pages.
To learn more about “Compressing Font File Size”, read the related guideline.
2. Decrease the Count of Font Files
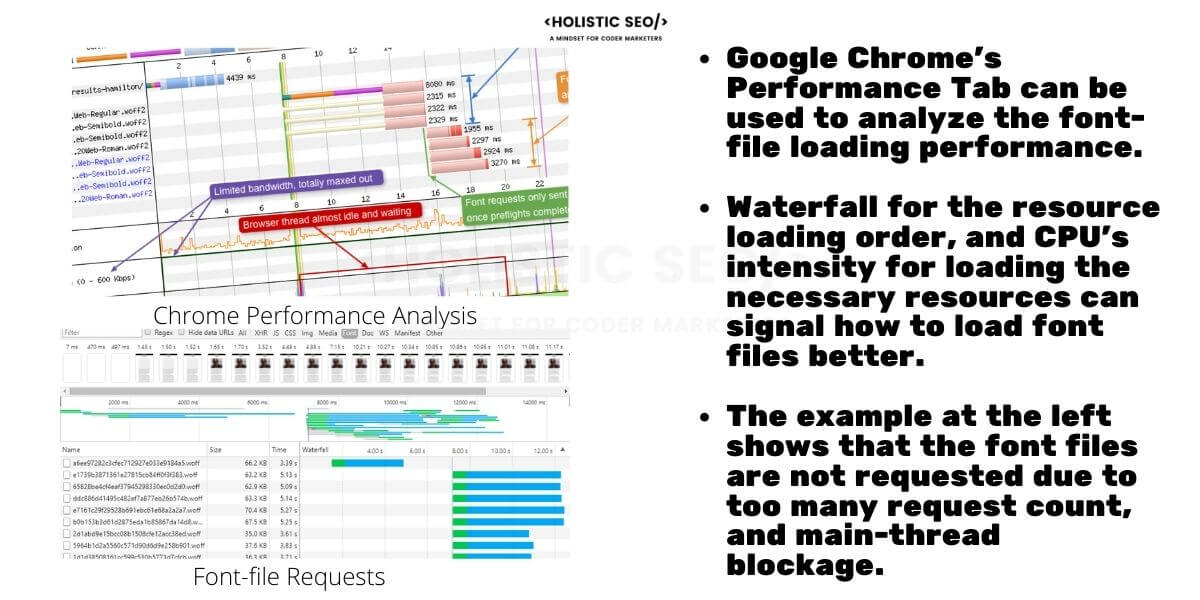
Decreasing the count of font files involves cleaning, and deleting some of the font files from the website resources to decrease the number of font files that are used by the website. Decreasing the total count of font files within a website will give a better focus on the main content of the website to load faster. Using fewer font files is to improve the paint time of the text with the necessary style of the used font files. For example, if a website uses 11 different font files, this will block the main thread of the browser from rendering, and even requesting the rest of the resources for the website. To not create a total blocking time problem, and not delaying the first contentful paint, decreasing the font file count is a necessity.

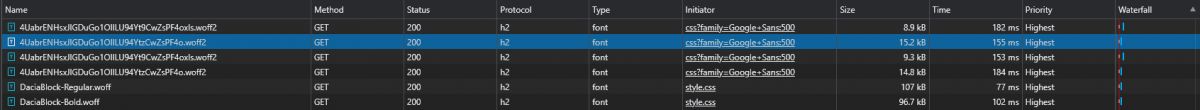
Having one, or two different font files for web pages will help a website to decrease the total request size and count by improving the web page loading performance with readable typography. Decreasing the font file count will help to improve the first paint time, along with decreasing the server overload. To learn how many font files a website uses, you can use Google Chrome’s DevTools’ Network tab or Firefox Developer Tools. Both of the browsers will show the font files, their sizes, loading order, priority, and protocol to help font file optimization. To decrease the count of the font files, the developer should delete some of the font files from the HTML Document’s request tree, and the server of the website. To delete the correct font files to decrease the count of font files, the readability of the font file, typography of font file, and its total size, usability should be accounted for a better user experience.
3. Use Font Loading API
Font Loading API of Chrome is an interface let interfering with the web font loading behavior of the chrome browser. Changing the initially loaded font file, or modifying the font file loading timing is involved with Font Loading API. A specific font file’s necessity can be higher than other font files to improve the initial contact with the user during the loading of the web pages. Prioritizing some of the font files with Font Loading API lets a developer load a specific font file earlier to improve the initial web page loading by preventing the blank text issue. An example of Use Font Loading API with JavaScript can be found below.
var font = new FontFace("Open Sans", "url(open-sans.woff2)", {
style: 'normal', unicodeRange: 'U+000-5FF', weight: '400'
});
// Without the rendering, fetch the font file directly.
font.load().then(function() {
// apply the font (which may re-render text and cause a page reflow)
// after the font has finished downloading
document.fonts.add(font);
document.body.style.fontFamily = "Awesome Font, serif";
var content = document.getElementById("content");
content.style.visibility = "visible";
});4. Cache the FONT Files with Service Workers
Service Workers are browser-centered caching systems that help a browser to load resources of web pages without requesting them from the server of the website. Caching font files with Service Workers will help a browser to load the font files locally, without calling the font files from the server. Loading web font files from local cache with service workers will improve the font load time by more than 20% until 40% based on the Time to First Byte value of the server. To use a Service Worker for loading the font files faster, activating the Progressive Web Applications for the website is a necessary step. To make the website downloadable, and cache the web font files along with other resources, you can read the related “Service Worker Creation” guideline.
5. Use Font-display
Font-display is a CSS property that can be used within CSS files to affect the web font file loading timing. Font-face CSS Property work with “@font-face” rules which are “auto”, “block”, “swap”, “fallback”, “optional”. Font-display determines how and when a font file should be loaded, and when it should be swapped with the default font file of the browsers. To improve the font file loading speed, the font-display property values’ meanings are listed below.
- Auto: User-agent of the requestor determines the font display strategy.
- Block: Blocks the font file until the infinite swap period starts.
- Fallback: Determines the font file as a fallback font document if the prioritized font file is not compatible.
- Optional: Browser swaps the font face after a short blocking time.
- Swap: After a small font face block timing, browser swaps the font face.
An example of “font-display” for font file loading optimization can be found below.
@font-face {
font-family: Verdana;
src: url(/verdana.woff2) format('woff2'),
url(/verdana.woff) format('woff');
font-weight: 400;
font-style: normal;
font-display: fallback; /* swap, optional, fallback, block can be used too. */
}To understand the Font-display values, the Font Display Timeline should be understood. Font-display Timeline includes Font Block Period which involves the time that the font face is not loaded, and the elements with that specific font-face should be rendered with invisible fallback font face. Font swap period is included font display timeline as well, it involves rendering the web page elements with the fallback font face until the font face is loaded. And, font failure period involves the failed font face loading attempts. To understand the font-display property, read the related font-display usage guideline.
Using the font-display property can prevent having an invisible text error, and prioritize the loading of the font files.
6. Use Font-variables
Font-variables or variable fonts are beneficial for decreasing the size of font files, and font file count to improve the font file loading speed. A font variable can include multiple font file features such as being italic, bolder, or lighter. Font variables can be used via “Font-face” rules to control the registered axes of the glyphs within font files such as weight, width, slant, optical size, and italics. With font variables, a developer can specify which defined axes will be used within the font-face rules to decrease the need for a second font file request. Font variable usage will decrease the font loading time by letting the browser variate the style of the font by customizing the registered axes of the font files. To solve the FOUT and FOIT problems by improving Webfont loading, using font variables is a modern solution. An example of font-variable usage for better font file loading can be found below.
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}To learn more about font variables, read the “Use font-variable” guide.
7. Cache Font Files with Static Browser Cache
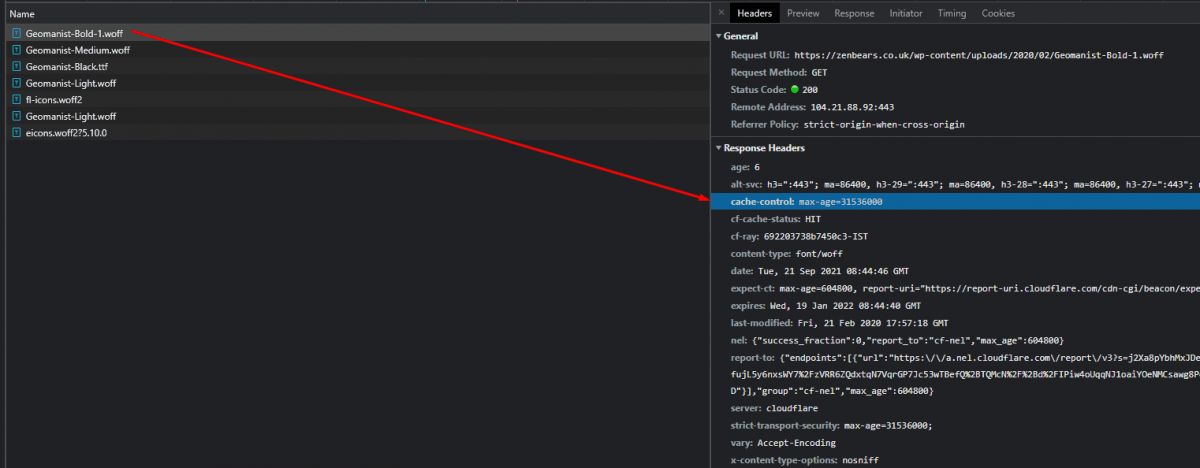
To improve the font loading time, font files can be cached with the browser cache. Font files are static files that are updated rarely, thus caching font files within different layers such as a service worker, browser static cache, and loading from a CDN cache can help a browser to load cached font files faster. To cache a font file with the browser’s static cache, eTag Header, and Cache-control header can be used. Caching a font file via browser cache will let a user load the font file from its own browser’s local memory so that the font file’s effect can be seen faster. Below, a font file caching example with “max-age”, “expires“, “eTag“, and “cache-control” headers with a browser can be found.
cache-control: public, max-age=31536000
eTag: W/"592a34w23q2d34c232b457297h21ad52"An example of browser cache usage for font files can be seen via Chrome DevTools.

8. Use Preload Font Files
Preload is a browser hint that can improve the font file loading speed. A font file can be loaded from a CDN Cache or a third-party font file provider such as Google Fonts. To decrease the time of DNS Resolution, and TCP Slow Start, TLS Handshake for font files, the preload link rel attribute can be used. Preload usage for font files means that the web page will need the font file early in the web page lifecycle. A browser will download and include the font file to the rendering process of the web page via preload as a high priority. Below, a font file preload command example can be found below.
<link rel="preload" href="/open-sans.woff2" as="font" type="font/woff2">To learn more about “preload browser hint”, you can read the related guideline.
9. Use Preconnect for Font Files
Using preconnect browser hint improves the font file loading time if the font file is located at another server, such as a subdomain, or CDN server. Preconnect for font files will provide a better DNS Resolution, TLS Handshake, and TCP Slow Start. Preconnect can be used for the outsourced resources, and if the font files are served from another website server, the preconnect can be used to decrease the time of retrieving font files. When compared to preload, preconnect is a lighter browser hint for web page loading performance, but if there is a bottleneck at the early stage of web page lifecycle, or if there are more important web page components to load, the preconnect can be preferred instead of preload. Resource loading order and resource prioritization are important to improve the web page loading performance. When it comes to prioritizing the web font files, the preconnect, prefetch, and preload browser hints will provide enough variability and flexibility for prioritizing the font files with different levels. Preconnect’s main difference from preload is that it won’t provide a prioritized loading for the specific resources, but it will decrease the time to the first byte for the font files that are located in third-party servers. An example of preconnect usage for font files to improve the timing of font-face styles is below.
<link rel="preconnect" href="https://www.cdn.example.com/open-sans.woff2" as="font" type="font/woff2" crossorigin>To learn more things about “preload browser hint”, read the related guideline.
10. Use the Correct Font File Extension
The font file extension can affect the size of the font file, for instance, the “WOFF2” font file format provides a smaller size than Woff. There are more than 20 font file formats such as “.UFO”, “.NFTR”, “.TTF”, “.WOFF”, “.VLW” and more. All font file formats have a different vectorization and pixelization algorithm that provides a different level of visual. From Windows to Mac, and from websites to the websites, the used font file extensions will affect the loading speed of the font-related components. To have a better web page speed, and decrease the font file loading time, a developer should use the “Web Open Font Format 2”, in other words, WOFF2. WOFF2 font file format is developed by Google, and it provides better performance for modern browsers. To provide better support for all user-agents, and browsers, using TFF, EOT, SVG extensions are better, thus, including these font files as a fallback without downloading them directly might be useful for better cross-browser compatibility.
To learn all of the font file extensions and formats, you can read the related guideline.
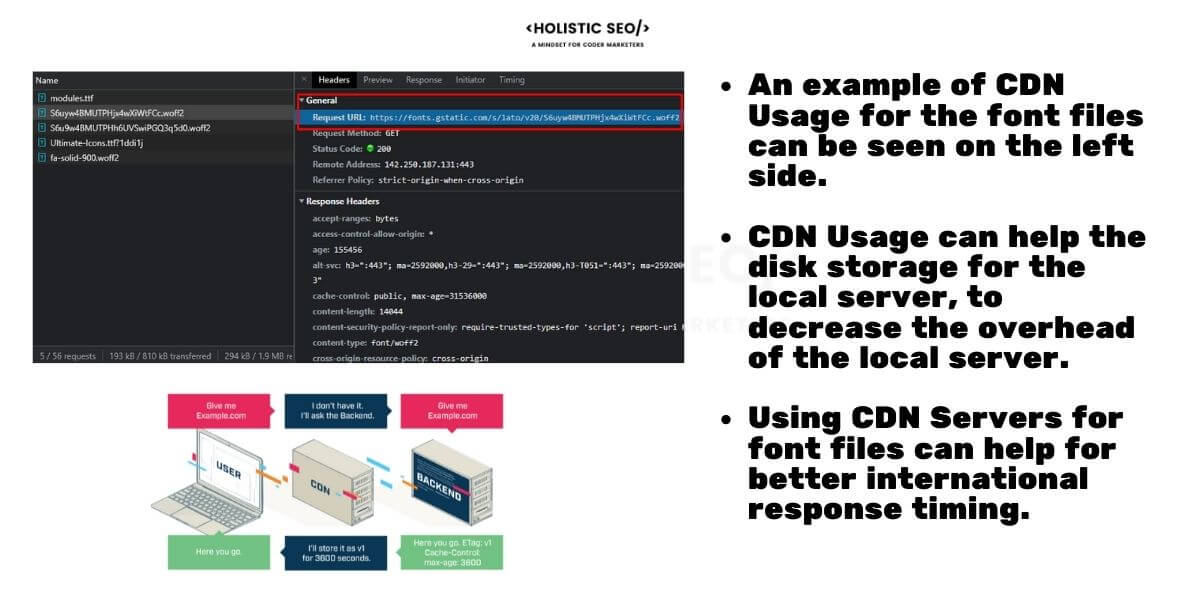
11. Use CDN Cache for Font Files
Content Delivery Network (CDN) can help to distribute the font files to users from different geographies. Cloudflare, Fastly, Microsoft Azure CDN, KeyCDN, Sucuri, Akamai, and Imperva can be used as a CDN to improve the time to the first byte of font files for the multiregional websites. Using CDNs for font files can create a bottleneck for HTTP/2 Multiplexing. HTTP 2 Multiplexing is the process of sending multiple requests to a host over one TCP Connection. When a web page needs to use multiple hosts, a browser can open multiple connections to the multiple hosts, but this time prioritizing the resources might not work perfectly. Thus, while using a second host for font files, prioritizing them properly by thinking the resource load order is important. In this context, the CDN that has been chosen for the font files should use HTTP/2, instead of HTTP/1.

Using CDN Cache for font files can be beneficial, but still being able to control the font files even if they are in a CDN server is important. A developer should be able to control all of the components, resources, and parts of the web page, whether they are in a CDN, or self-hosted server.
Using CDN Cache and server for the web font files are connected to the “crossorigin” attribute and also “preconnect” for font files, thus check the related section of the font file loading guide to learn more.
12. Use Text-rendering CSS Property
Text-rendering CSS Property is a less known CSS Property that affects the rendering engine of the browsers. There are two types of values for text-rendering CSS property which are keyword values, and global values. Keyword values of text-rendering are listed below
- text-rendering: auto;
- text-rendering: optimizeSpeed;
- text-rendering: optimizeLegibility;
- text-rendering: geometricPrecision;
Global values of the text-rendering are listed below.
- text-rendering: inherit;
- text-rendering: initial;
- text-rendering: revert;
- text-rendering: unset;
To fasten the rendering of the text elements, a developer can use the “text-rendering:optimizeSpeed” option for the font-face of the web page components. OptimizeSpeed value will provide a better rendering speed by decreasing the legibility, and geometric precision while the text of the web page is being rendered.

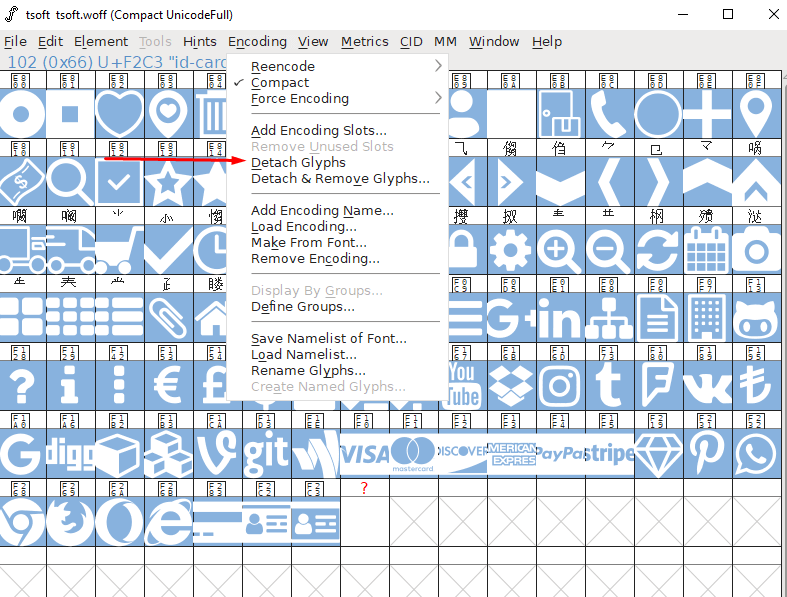
13. Clean the Unused Glyphs
A glyph is a part of a font file. Every letter, number, and character within a font file is a glyph. Every font file includes lots of different types of glyphs that are rendered as a text character by the browser. Optimizing glyphs, and removing the unnecessary glyphs from a font file will decrease the total size of the unused glyphs. If a font file is 20 KB, and unused glyphs are 5 KB, in every web page request, the total 5 KB will be wasted. To decrease the unwasted byte amount, a developer can clean the unused glyphs from a font file. Unused glyph cleaning and unused code cleaning are close terms to each other for page speed optimization. Below, you will see an example of font file glyph cleaning for better font loading time.

14. Inline the Font Files with Data URI
A Font File can be inlined with the help of base64 format to improve the rendering speed of the text of the web page with the requested font style. Inlining font files include a large DATA URI within the critical path of the web page. Inlining font files will decrease the count of the request for a web page while preventing the FOIT and FOUT. According to the State of the Web, 42% of the websites use more than 40 KB of the font files. Inlining the WOFF2 format of the web font files will help a browser improve font file downloading, and rendering speed. Below, an inlined DATA URI sample for a font file can be seen.
<style>
@font-face {
font-family: "Open Sans";
src: url("data:font/woff2;charset=utf-8;base64,…") format("woff2");
font-weight: 400;
font-style: normal;}
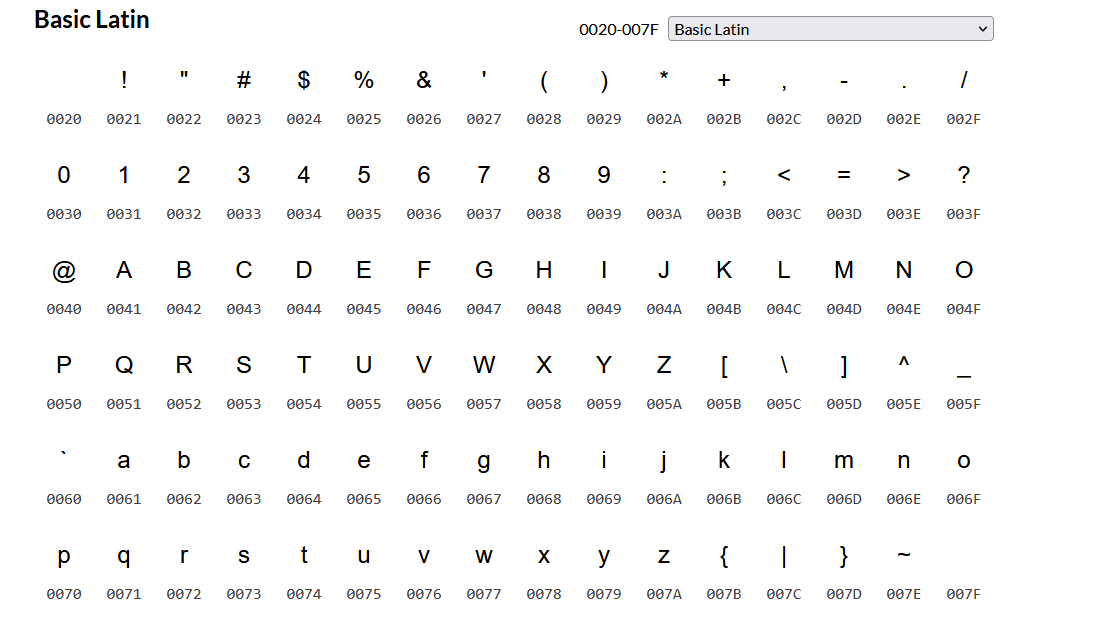
</style>15. Use Unicode-range
The unicode-range provides the possibility of choosing a subset of characters from a web font file automatically. Character sets can be Latin Alphabet characters or Arabic Alphabet characters. Thus, if a website doesn’t use some of the character sets, using unicode-range is necessary to disregard unnecessary character sets. To improve the font loading speed, using Unicode-range can prevent FOUT, and FOIT by decreasing the server load. Google announced WOFF2 and Unicode-range support in 2015. Determining unicode-range within the font-display CSS property can provide a 25% size reduction. Since, Google is sensitive to page speed, for Google Fonts, and WOFF22, Google provides “unicode-range” selections as default. Below, an example of unicode-range can be found.
@font-face {
font-family: "Open-Sans";
src: local('Times New Roman');
unicode-range: U+0000 to U+007F;
}In the example above, all of the Latin Alphabet characters including the punctuations are contained within the Unicode-range statement.

Unicode-range visualization for the “Basic Latin” characters can be found above. According to the need, a single character, or a range of characters can be included within the font files as below.
@font-face {
font-family: "Open-Sans";
src: local('Times New Roman');
unicode-range: U+0000 to U+007F;
}16. Use Local Function for font files when it is possible
Local Font Access API can be used with the help of the “local()” function. Local fonts are the fonts that the browser contains as default. Using local functions for the local fonts prevents unnecessary requests and downloads. To decrease the total size of the web page, and improve the font load timing, a developer can use the local function for the local font files. The example of the local font usage for decreasing the font file request count, and rendering text faster, and better is below.
@font-face {
font-family: 'FlamboyantSansSerif';
src: local('FlamboyantSansSerif'), url('flamboyant.woff2');
}Local fonts can be used for only web fonts, in other words, fonts from the browsers. Even if a computer contains a font file as default, still it will be able to be used only for specific computer applications, instead of browsers. In this context, the fingerprinting attacks are also related to the size and shape of the glyphs from different font files.
17. Optimize Font Declaration Order
Font declaration order is the order within the “font-face” CSS Property. In a Font-face declaration, multiple font files can be declared. Multiple font file declarations can have the wrong order of font fişles for a better font file loading time. If the font file with the less optimized extension or the font file with the less useful for the page speed is declared before, it means that the browser will use it. Thus, declaring the most optimized, compressed, and useful font file at the first order within the “src” property of the “@font-face” declaration is beneficial for web page loading performance.
WOFF2, TFF, EOT, or WOFF have different capabilities for different browsers. Thus, the most optimized font file extension which is WOFF2 should be used as the first within the “src” attribute. The second font file can be less optimized but more compatible with other browsers. If a legacy browser is not compatible with WOFF2, it can choose the second font file which is the second most optimized version after WOFF2, such as WOFF. An example of an optimized font declaration order is below.
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
font-display: auto; /* For font-display, auto, block, swap, fallback, optional values can be used. */
src: url('/fonts/open-sans.woff2') format('woff2'), /* will be preloaded by the browser */
url('/fonts/open-sans.woff') format('woff'),
url('/fonts/open-sans.ttf') format('truetype'),
url('/fonts/open-sans.eot') format('embedded-opentype');
unicode-range: U+000-5FF; /* Only Latin glyphs and character set */
}While using an optimized font-file declaration order, a developer should use the “local” function with local fonts of browsers, and “base64” inlined font files. If the local font file is good enough, using the local font file is better, and it should be in the first order, after that, an inlined WOFF2 file can be used, and after that, a normal WOFF2 file can be linked out with the “URL” function. An example of further optimized web font declaration order is below.
@font-face {
font-family: "FlamboyantSansSerif", "Open Sans"; /* Multiple Font Family Property for a fallback font declaration */
font-style: normal;
font-weight: 400;
font-display: auto; /* For font-display, auto, block, swap, fallback, optional values can be used. */
src: local("FlamboyantSansSerif"), /* It will be used, if it doesn't exist in the browser, the rest of the declarations will be used. */
url('/fonts/open-sans.woff2') format('woff2'), /* will be preloaded by the browser */
url('/fonts/open-sans.woff') format('woff'),
url('/fonts/open-sans.ttf') format('truetype'),
url('/fonts/open-sans.eot') format('embedded-opentype');
unicode-range: U+000-5FF; /* Only Latin glyphs and character set */
}18. Do not Use @import for font files
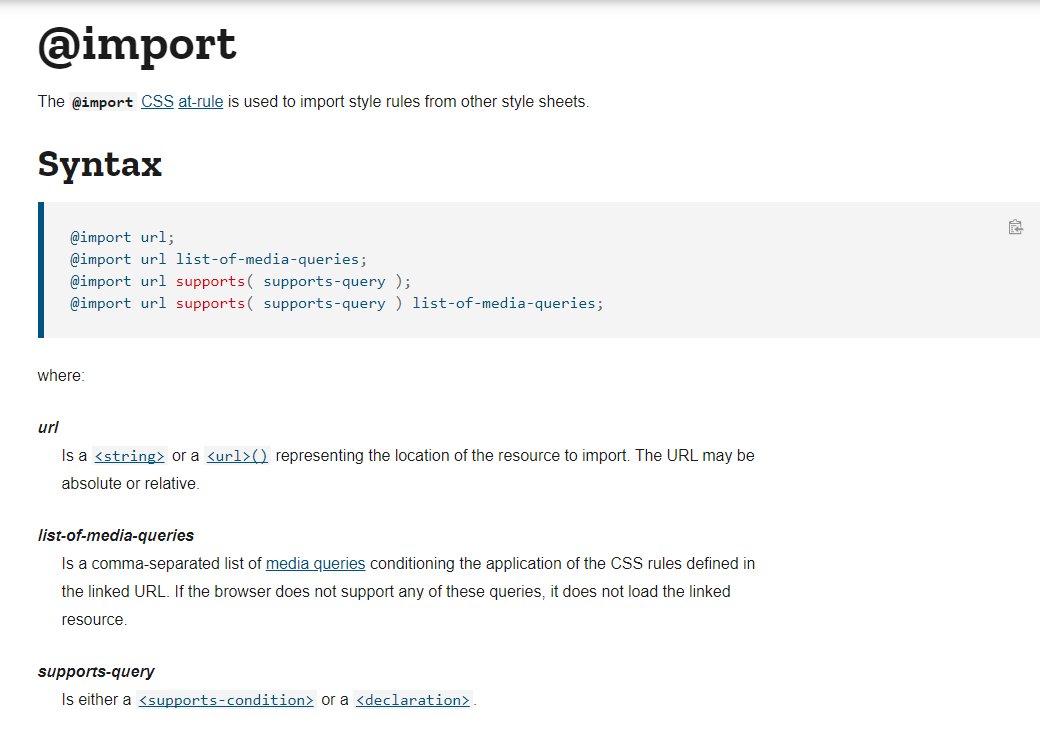
Font files can be imported to the CSS files with the help of the “@import” declarant. Importing the font files to CSS files will cause a longer critical path, and rendering path while making the CSSOM process longer. Thus, importing any CSS file to any other CSS file, and importing a font file to a CSS file will increase the timing of the requesting, downloading, and parsing of the related CSS file. Instead of importing a font file with the “@import” declarant of CSS, include it locally within the CSS file with the “@font-face” declarant. By preventing the usage of “@import” for font files, a browser can render a font file faster at more than 20%.
An example of CSS import usage for font files can be seen below.
@import "open-sans.woff2"
@import url("https://fonts.googleapis.com/css?family=Open+Sans")Within the SEO, and Web Development, Page Speed Optimization audits, detecting and removing the “@import” usage within the CSS files is useful to improve the website loading performance. Below, a syntax explanation for the CSS “@import” can be found.

19. Inline the Font Declaration within Critical CSS
Inline the font declarations within the Critical CSS for improving the font file loading speed with best practices. Inlined font file declaration with a “<style>” tag within the “<head>” section of an HTML Document can improve the font file loading speed by more than 20%. To prevent the invisible text, and unstyled text issues for better user experience based on font file best practices, an example of inlining the font file within the inlined CSS code is below.
<style>
@font-face {
font-family: "PT Sans", "Open Sans";
font-style: normal;
font-weight: normal;
src: local('PT Sans'), local('Open Sans'),
url(data:application/font-woff2;charset=utf-8;base64,d09GRgABAAAAAHowABMAAAAA+OAA) format('woff2');
}
@font-face {
font-family: "PT Serif" "sans-serif;
font-style: normal;
font-weight: normal;
src: local('PT Serif'), local('PTSerif-Regular'),
url(data:application/font-woff2;charset=utf-8;base64,d09GRgABAAAAAIQYABMAAAAA/MAA) format('woff2');
}
</style>Inlining CSS within the head of the web page is related to the Critical CSS, and Critical Rendering Path. To create Critical CSS, and analyze the rendering path regarding the font files, and other web page resources such as Cascaded Stylesheet (CSS) and JavaScript (JS), you can read the related “Critical CSS” guide.
20. Load Font Files as Async
Loading font files async involves loading font files as soon as possible while loading other critical resources. Loading async is related to the render-blocking resources. Loading JS files as async can be done via the “async” attribute within the “<script>” tag, but when it comes to a “CSS” or “Font-file”, loading async requires using other attributes of the “<link” tag such as “media”. Loading font files async can be done via two different methods.
- Using Javascript Onload Event
- Using Webfontloader Library
- Using Media Attribute of Link Element
To download the font files async with JS, you can use the sample code block below.
var html = document.documentElement;
if (sessionStorage.fontsLoaded) {
html.classList.add("fonts-loaded");
} else {
var script = document.createElement("script");
script.src = "/path/to/fontfaceobserver.js";
script.async = true;
script.onload = function () {
var regular = new FontFaceObserver("Source Serif");
var bold = new FontFaceObserver("Source Serif", {
weight: "bold"
});
Promise.all([
regular.load(),
bold.load()
]).then(function () {
html.classList.add("fonts-loaded");
sessionStorage.fontsLoaded = true;
});
};
document.head.appendChild(script);
}Loading font files with JavaScript might not be perfect practice for SEO, since most search engines do not render JavaScript within every crawl hit. Googlebot is evergreen, in other words, it crawls and renders the JS files, but still, in most of the crawl requests, JS files are not requested. Thus, using a method that not requires JS rendering is more beneficial for SEO. In this context, loading font files async with the “media” attribute can be used. To load the font files async for better font file speed with the “media” attribute, you can use the method below.
<link type="font/woff2" href="style.woff2" media="print" onload="this.media='all'"Loading font files async and CSS are connected to each other thanks to the “media” attribute of “link” elements. Thus, reading the “Load CSS Async” guide is beneficial to understand the practice further.
Which Pagespeed Metrics can be improved with Web Font Best Practices?
The page speed metrics that can be improved with web font best practices are listed below.
- Largest Contentful Paint: if the LCP of the web page is a text element, web font optimization can improve the LCP.
- Time to First Byte for Font Files: optimizing the font file’s requesting can decrease the TTFB by especially decreasing the stalling time.
- First Paint: If the first painted byte contains text, by preventing the Flash of Invisible Text, FP time can be improved.
- First Contentful Paint: If the first contentful element of the web page contains text, the web FCP time can be improved via font file optimization.
- Speed Index: By making the text of the web page visible with the necessary font styles in a faster way, the completation rate within the above the fold section will be improved.
- Cumulative Layout Shift: by preventing the Flash of Unstyled Text (FOUT), the layout shifts that are caused by the font styles can be prevented. Thus, font file optimization can improve the CLS score site-wide.
- Total Blocking Time: By preventing the bottleneck for the main thread of the CPU by providing a better compressed font file set, and less font file requests, along with loading the font files as async, a user can continue to perform the landing page related actions. Thus, Total Blocking Time can be prevented, or decreased by font file optimization.
- First Input Delay: By preventing the font-files become render-blocking resources, font file optimization can decrease the first input delay time by helping a user to click, or type in a earlier time.
- Time to Interactive: As an essential element of a web page, font files can improve also the Time to Interactive timing. According to the HTTPArchive, if a website contains extensive amount of font files, such as more than 15 different font files for a web page, can increase the Time to Interactive timing by preventing users to perform some actions. Optimization of font files will help a user to acquire a faster DOMContentLoaded Event, and a faster Quiet Window for TTI timing.
- Core Web Vitals: By improving the, TBT, CLS, and LCP for the text-related issues, the font file best practices can help for better CWV score.
How Font File Best Practices can help for Conversion Rate?
Font file best practices can make a web page faster, user-friendly, and responsive during the loading phase. User-centric web page speed metrics such as “perceived load speed”, “load responsiveness”, “runtime responsiveness”, “visual stability”, and “smoothness” are related to the font file best practices. An unoptimized web font file set of a web page can block the runtime responsiveness, or harm the visual stability. An unoptimized, heavy, outdated font file can harm load responsiveness, and block users from performing their visit purposes for the landing page. In this context, an optimized font file set can improve the conversion rate by more than 10%, if the website has font-file-related wasted bytes, and seconds. If a website uses more than 5 different font files, the conversion rate optimization contribution of font file best practices will be higher than 10%.
How does Font File Optimization make a Landing Page Better?
Font file optimization makes a landing page better by improving its visual communication speed with the users. Typography of the web fonts reflects a character for a web landing page. Being able to reflect the font files, and their typography to the users earlier will help a landing page to provide faster visual communication. Font files and typography of the landing page are connected to the user experience of the landing page. For automobile websites, or restaurants, different typography will be used, and different types of font file optimization strategies will be improved. In this context, reflecting the website’s industry normals within the typography, and reflecting the font animations in a proper way, providing the smooth transitions between web pages, by showing the text elements with correct style and typography will affect the perception of the user.
Last Thoughts on Web Font File Optimization, Font Loading Speed and Holistic SEO
Font File Optimization, web font best practices, and font file related user experience (UX) related issues such as FOUT, and FOIT are important for technical SEO, web page loading performance optimization, and Holistic SEO. A font file can affect the usability of the web page by changing its view, and image with the help of its typography character, and its effect on the web page size, along with the request count of the web page. Optimizing web font files can improve the Largest Contentful Paint (if LCP contains text), First Paint, Time to First Byte to help the Core Web Vitals scores of Google. A font file can be inlined within Critical CSS, or it can be downloaded as base64, it can be optimized with its extension variabilities, or it can be cached within the browser, CDN, or service worker. Thus, optimizing web fonts with best practices requires an extensive amount of information related to web development, and page speed experience, know-how. Holistic SEO focuses on every vertical of SEO, in his context, the optimization of the font files whether it is cleaning a glyph, or choosing a Unicode range, or loading font files as async is in the branch of page speed, and technical SEO. Some of the improvements related to the font files are general page speed improvements that affect other resources as well, using preload, preconnect browser hints, or using HTTP/2 instead of HTTP/1. And some of them are only about font files. In this context, improving the conversion rate of a landing page, and helping users to perform their purposes faster by contact with the content in the above-the-fold section is a crucial purpose of font file optimization as a part of SEO and web development.
Fonts are the main component of a web page like images, CSS and JS files, or HTML tags.
Thus, font file optimization is a fundamental area for Holistic SEO. The font file best practices and optimization guidelines will be updated in light of new information.
- Sliding Window - August 12, 2024
- B2P Marketing: How it Works, Benefits, and Strategies - April 26, 2024
- SEO for Casino Websites: A SEO Case Study for the Bet and Gamble Industry - February 5, 2024