Largest Contentful Paint (LCP) is the rendering time of the largest and main content of the web page. LCP is one of the Core Web Vitals Metrics that are launched by Google Chrome Developers to measure “user experience” based on Page Speed Metrics. Largest Contentful Paint is important to see that when the most important web page component is being downloaded and users can perform their main search and visit intent on the web page. Improved LCP Timing can increase the conversion rate and user satisfaction.
Largest Contentful Paint (LCP) are directly related some of the Page Speed Metrics:
- First Contentful Paint
- First Paint
- First Meaningful Paint
- First Significant Paint
- Time to First Byte
- Speed Index
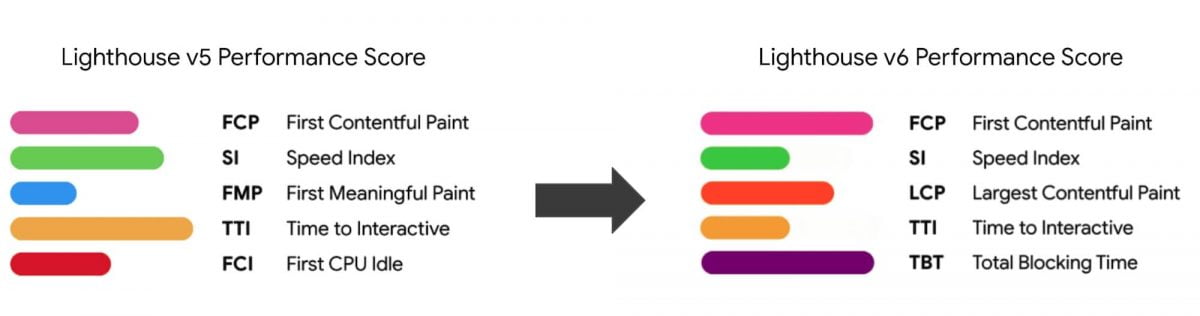
Except for the First Meaningful Paint and First Significant Paint, the rest are still being used by Lighthouse, Page Speed Insights, and Google Chrome Developers. Largest Contentful Paint has taken the place of First Meaningful Paint and First Significant Paint by time. First Meaningful Paint was calculating the when the first meaningful page component was being downloaded while the First Significant Paint was calculating the first important web page component’s rendering time.
Largest Contentful Paint has included both of those metrics for a better user-centric page speed improvement tradition. Since, calculating First Meaningful Paint and First Significant Paint as separate hard and they are hard to use for better User-experience, Largest Contentful Paint has been started to use after Core Web Vitals’ launching.

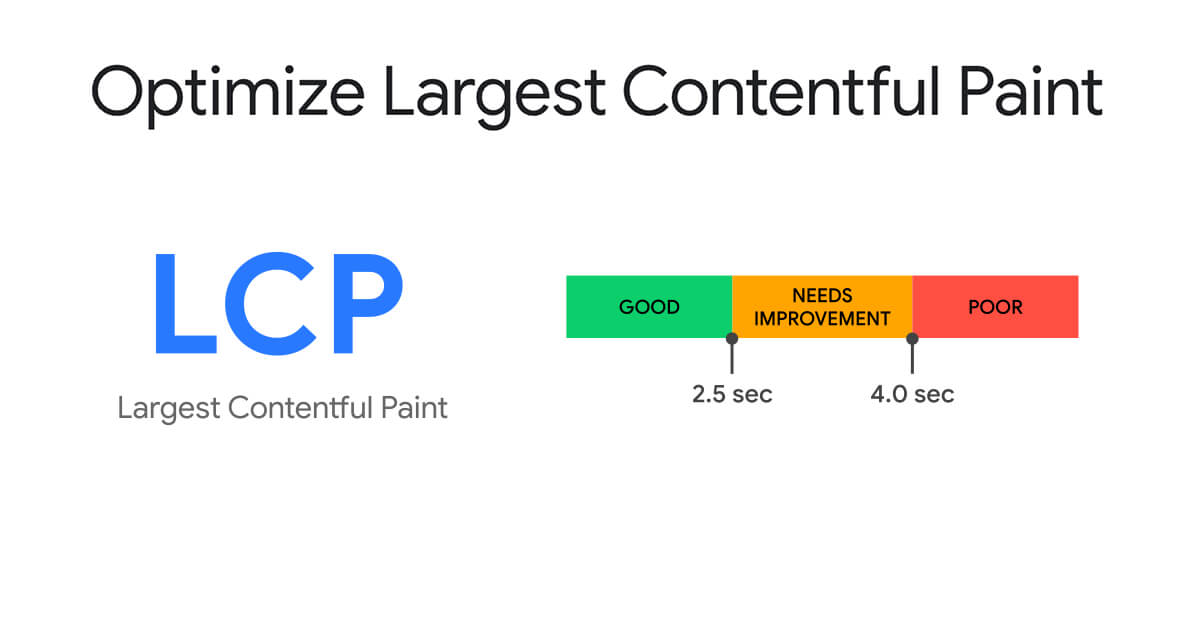
What is a Good Largest Contentful Paint (LCP) Timing?
A Good Largest Contentful Paint timing is under the 2.5 seconds. Between, 2.5 seconds and 4.0 seconds means that LCP needs to be improved. If it is longer than 4.0 seconds, it means that the Largest Contentful Paint is poor. Measuring LCP from a different device and connection types can help Developers and SEOs to understand that which user-profile has to have what type of LCP Experience in the web site. Using Dynamic Serving, Network Information API can help for device and connection type optimization in this context. If 75% or more than 75% of the users have an LCP Timing under the 2.5 Seconds, it means that the LCP Score is good in general.

Which Web Page Elements are Considered in Largest Contentful Paint?
The web page elements that are considered in the Largest Contentful Paint are as below.
- Image Elements
- Image Elements in a <svg> tag.
- Text Elements whether “block” or “inline”.
- Image Elements with CSS Background Property
The elements that are measured for LCP are limited to keep calculation simple. In the future, Google Chrome Developers think adding “svg” and “video” elements also.
How is a Web Page Element can be Perceived as Largest according to the Web Core Vitals?
The <div> tag or the web page element that contains the Largest Content of the web page is being measured according to its “visible” area to the users. If a web page component has a wider area than the viewport or some of the web page component’s parts are “hidden” or “non-visible”, this hidden portion is not counted in the LCP.
How is LCP being measured for the image elements on the web page?
The size of the element for the Largest Contentful Paint is being perceived and measured according to its visible size to the users. For the resized images, the smaller size of the image from between the intrinsic size or the resized size will be counted for the LCP. If an image is stretched, the intrinsic size will be counted. If an image is shrunk according to its intrinsic size then the shrunk size will be counted.
Largest Contentful Paint, especially the LCP with images, also can affect the Speed Index, perceived speed and visual completeness progress of a web page.
How is LCP being perceived for the text elements on the web page?
For the LCP of the HTML Nodes that contain “text elements” the size of the text element is being measured. It means that the possible smallest rectangle that wraps the area of the text elements will be measured and compared for the LCP. To understand which text element belongs to which element, Chrome Developers use the “closest block-level element”. It means that if there is a text whether it is a plain text, paragraph, or inline text, it will be counted as the text of the closest block-level ancestor element.
For all of the web page components, CSS Borders, Margins and Paddings are not counted for the LCP Measuring.

Largest Contentful Paint Reporting Time in the Browser
Largest Contentful Paint can be perceived as different by the browser since the web page is being downloaded and rendered in phases. To solve this issue, the browser uses the “PerformanceEntry” with the type of “largest-contentful-paint”. Whenever a new page element is being shown by the browser, the PerformanceEntry with the type of “largest-contentful-paint” is being refreshed. So, in the first second of the page rendering process, a small image can be Largest Contentful Element, but later, if there is a larger element on the screen, the Largest Content will change immediately.
For instance, at the beginning of the web page loading, a text element can be the largest contentful paint. After a button is being downloaded with the CTA and Heading 1, Largest Contentful Paint can be changed. After the background image’s download has been finished, the LCP will change again. Largest Contentful Paint will be perceived according to the “wrapper HTML Node’s” content. If all of these content are in the same “HTML Node” (if all of them have the same parent HTML Node), then they all will be in the Largest Contentful Paint.
If the web page elements are in different HTML Nodes, then the LCP will be chosen according to these different HTML Node Elements’ total visible size. Semantic HTML Usage and Cleaner HTML Code Structure can help Google Algorithms and Chrome Page Speed Measure Systems to identify the LCP easier. Imagine, LCP is the “pop-up” on the web page or a small and non-important text snippet. This actually can create a non-efficient Chrome User Experience Report, confuse the Google Algorithms, and decrease the Page Speed Tools’ efficiency.
Largest Contentful Paint should include the web page’s main content and purpose. It clearly should tell the web page’s context and function while satisfies the users’ main visit intent. Google Search Engine Algorithms also can use LCP to understand the web page’s purpose, that’s why having a clear LCP in the web page loading experience is important.
How Does Browser Determine the LCP During the Web Page Loading Process?
Below, you may find more details about Largest Contentful Paint measurement and optimization.
- If a web page component stays long enough on the web page during the web page loading, it can be perceived as the LCP despite there is another web page component that larger and being downloaded later.
- Despite an HTML Node has the largest content on the web page, it still may not be the LCP. If there are two HTML Nodes that have similar visible sizes, the HTML Node with the larger and lesser elements will be chosen as LCP. Imagine there are two HTML Nodes, one has a big image, the other one has two different small images, in this context, the HTML Node with the larger image will be perceived as LCP.
- After Chrome 86, the HTML Nodes with 0 opacity will not be counted in LCP Measurement.
- After the user has performed the first interaction with the web page, the LCP Measurement will stop. In this context, we may say that LCP reflects the web page’s main purpose.
- Browsers always change the LCP whenever the new web page elements become visible, because if a web page has a “splash screen” or “loading phase as visually”, the web page can’t be perceived and interpreted as it should be.
- If there is a placeholder for the image, the Browser will notice the placeholder’s erased time and change the LCP with the actual image.
- If there are “cross-origin” images with a lack of the “Timing-Allow-Origin” header, the LCP can’t be measured for these web page elements.
- To keep the Performance Cost of LCP Calculation and Measurement, only the “initial visible size” is being counted. It means that any change in the element’s size or position after it is visible won’t affect the LCP.
- If an element is being removed from the Web Page during the loading phase of the web page, it will also be removed from the LCP. This section is especially important for the “Image Carousels.”
How to Measure the Largest Contentful Paint?
To measure Largest Contentful Paint, methods and tools below can be used.
- Page Speed Insights
- Lighthouse
- GTMetrix
- Webpagetest
- Chrome Experience Report
- Puppeteer (Recommended for Holistic SEOs)
What are the Main Reasons of a Bad Largest Contentful Paint Timing?
The bad LCP Timing reasons are listed below.
- Slow Response Time
- Render Blocking CSS
- Render Blocking Javascript
- Client-side Rendering
- Unoptimized and Uncleaned CSS and JS Files
- Non-visible Fonts During Page Loading
- Unoptimized Images
- Unoptimized Resource Load Order
These points are important for every web page performance metric. In the context of LCP, it is processed under the title of How to Optimize LCP.
How to Optimize the Largest Contentful Paint?
A slow Time To First Byte timing will decrease the overall performance for the web site. A slow server will create a general slowdown, but it is more critical for the Largest Contentful Paint. Because of the slow response time, the browser may not interpret the LCP correctly since some of the web page components stays longer than they should on the screen.
To increase the TTFB to help LCP, you may implement methods below.
- Optimize the Server Infrastructure with the Back-end Technologies
- Use Brotyli or Gzip Compression on the Server
- Use HTTP 2 Push for the critical assets to decrease the TTFB for these resources.
- Cache the necessary assets for the web page
- Try to use CDN
- Use HTTP 2.1 instead of HTTP 1.1
- Serve the HTML Pages from Cache

To optimize the Time to First Byte, you may read the related guideline.
1.Optimize Web Servers for Better Largest Contentful Paint Timing
Every web server infrastructure has its own terms, methods, and guidelines to improve web page performance. If the webserver doesn’t support or doesn’t have the “Brotli” or the “Gzip” compression technology, or it doesn’t serve the response headers that are necessary for the caching, it will also decrease the web page loading speed. To optimize the server infrastructure, using more simple queries on the background is important.
Also, using a server-side rendering technology along with a server-side cache can decrease the response time. Every asset on the web page is being called from the webserver during the “connection creation”. Because of these fetching, downloading, and creating the web page from the start process, the response time and the general web page performance may be affected as bad. Server-side rendering can create an HTML Web page in the server-side and the server can cache that static HTML Web Page for serving it to the user FASTER.
In this method, the browser will fetch a ready-to-go web page from the cache and the server won’t be exhausted for giving a response for every individual web page asset. Thanks to Server-side Rendering and faster response timing, Gzip and Brotli Compression, Largest Contentful Paint can be optimized.
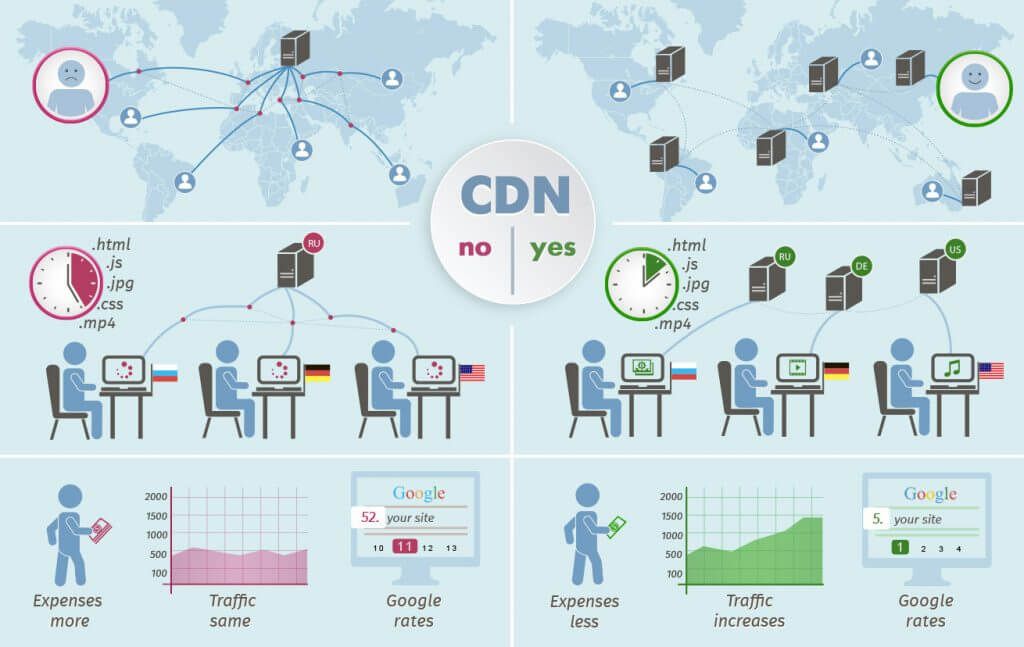
2. Use Content Delivery Network for Largest Contentful Paint
If a web-site has only a single server, it can be overloaded easily. Also, if there is not enough “Disk I/O”, “CPU”, “Network” or “Memory” on the server, the web site can suffer from the server response times or worse, 500x errors. This situation affects the Largest Contentful Paint like other page speed metrics. To prevent overloading in the server, using the Content Delivery Network (CDN) is optional.
Content Delivery Network services have many databases and centers around the globe for serving the web site contents to the users from the most possible closest location so that the server of the web site doesn’t have to be overloaded and the user can experience faster response times. CDN Usage can affect Largest Contentful Paint positively since it makes sure that the users’ devices and browsers download the necessary content faster without exhausting the web site’s actual server.

3. Use Cache to Store Web Page Assets
Caching the HTML Web Pages as statically in the server-side caching systems can reduce the response time. Since it is stored in the cache, the server doesn’t have to create it again. To use caching on static HTML pages, the HTML Document shouldn’t be changed in every request. Some of the popular server-side caching methods and options are listed below.
- Use reverse proxies such as Nginx or Varnish that behave like cache servers in front of an application server.
- Cloud systems such as AWS, Azure, and Firebase have their own cache systems and guidelines.
- Use CDN Systems so that your content can be cached on the edge servers that close to the users’ location.
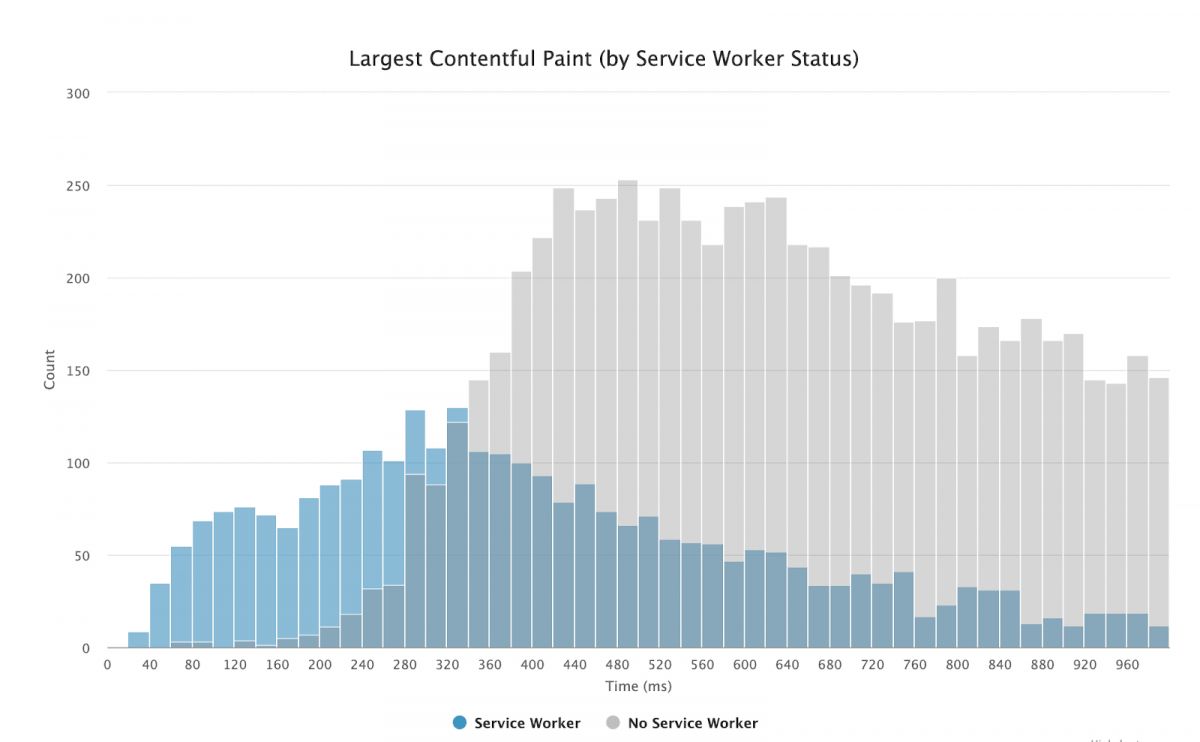
4. Use Service Worker for Caching the Necessary Assets to Improve Largest Contentful Paint
Service Workers are the local cache systems that store all of the assets or some of them in the local storage for certain websites. If there is a service worker in a web site, it will store some of the web content in local storage, so that the browser will use these assets in the next session. This will increase the general web page performance while decreasing the server overload possibility.
For improving the Largest Contentful Paint, using Service Workers are one of the efficient methods.

5. Use Browser Hints to Improve Largest Contentful Paint
To improve the Largest Contentful Paint Timing, using “preconnect”, “preload”, “DNS-prefetch”, “prefetch”, “prerender”, “async”, “defer”, browser hints are useful. Preloading the necessary web page components for Largest Contentful Paint Improvement while using “defer” on the Javascript Files that are not related to the LCP Content can be useful. Also, using “preconnect” on the CDN Address can be useful if there is related content to the LCP on the CDN Server.
Preload Example:
<link rel="preconnect" href="https://example.com">Preconnect Example:
<link rel="preconnect" href="https://example.com">Also, you may use “DNS-Prefetch” but it doesn’t perform TLS Handshake and TCP Negotiation.
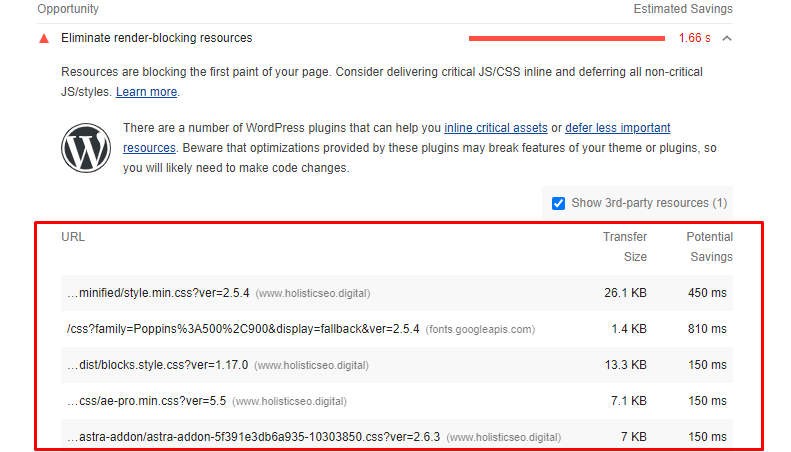
6. Eliminate Render Blocking Resources for Better Largest Contentful Paint Timing
Browsers render the web pages via HTML Documents while parsing the Document Object Model (DOM), any “stylesheet” and “script” file are render-blocking. To eliminate Render Blocking Resources, the non-critical assets should be deferred and also minified. Eliminating Render Blocking Resources will improve the “First Paint”, “First Contentful Paint” and naturally “Largest Contentful Paint”.
To Reduce the Render-blocking CSS File’s Effects:
- Minify the CSS Files
- Refactor the CSS Files
- Compress the CSS Files
- Inline the Critical CSS Codes

How to Compress and Minify the CSS Files for Largest Contentful Paint Optimization
Compressing and Minifying the CSS Files will decrease the “render-blocking” effect of the CSS Files so that Largest Contentful Paint can happen earlier for the users. To perform CSS Minifying and Compressing, you may use the methods below.
- Delete the comments in the CSS Files.
- Refactor all of the unnecessary and bloated CSS Codes
- Delete and fix all of the !important declarants
- Fix all of the multiple ID Usage
- Use, Webpack, Gulp, Rollup for CSS Cleaning
- Compress the CSS Files by deleting the spaces
- Delete all of the non-used and dead codes from the CSS Files
- Download the CSS Files as asynchronously
- Inline the Critical CSS and put it into the <head> section. To inline the CSS Codes, you may also use the “CriticalCSS”, “Penthouse”, “Critical”, and “Critters” packages for creating critical CSS for the above the fold section.
How to Reduce the Javascript Blocking time for The Largest Contentful Paint Optimization
Downloading and using a minimal amount of Javascript is always better for the Largest Contentful Paint optimization. Javascript files are parser-blocker, while browser executes the Javascript, DOM and CSSOM Processes are being stopped. Thus, only using necessary Javascript files for the above the fold section is useful for LCP Timing.
To reduce the Parser-blocking effect of the Javascript Files in the context of LCP, you may use the methods below.
- Minify Javascript Files
- Compress Javascript Files
- Delete Comments and Unnecessary Code from Javascript Files
- Clean all of the unused and dead code from the Javascript Files
- Minimize the unnecessary usage of Polyfills

7. Optimize Images for Largest Contentful Image Optimization
Images are one of the heaviest resources on the web pages. Optimizing and compressing images while preserving the visual quality of them is important in terms of UX, Page Speed and Crawl Efficiency. In the context of the Largest Contentful Paint, optimizing images can increase the LCP Performance directly. Since the images’ visual size on the screen also affects the LCP, optimizing them can mean that optimizing the LCP directly.
- To improve the LCP Performance via image optimization, you may check below.
- If the images are not necessary with the above the fold section and LCP, try to defer them.
- Compress Images with different methods such as Imagemin, Webpack, Gulp, Grunt, or Python.
- Change the image formats to decrease the images’ size.
- Always use responsive images for better performance.
- Serve images via an Image CDN.
If you want to learn how to optimize images via Python for better performance, you may read our guideline.
8. Use Adaptive Serving for the LCP Optimization
Adaptive serving is serving different assets to the user according to their connection and device type. In this context, Adaptive Serving can improve User Experience while increasing user satisfaction. Serving non-heavy images and resources to the 3G Connection Types can be useful, or not serving heavy Javascripts to a slow mobile phone user can increase the user-interaction along with Largest Contentful Paint performance.
To use Adaptive Serving, Network Information API, Device Memory API, HardwareConcurrency API can be used. You may create different variations of the same resource for different user-agents. You may see an Adaptive Serving example below:
if (navigator.connection && navigator.connection.effectiveType) {
if (navigator.connection.effectiveType === '4g') {
// Load Third Party Trackers
} else {
// Don't Load Third Party Trackers
}
}9. Don’t Rely on Client-side Rendering for Better Largest Contentful Paint Timing
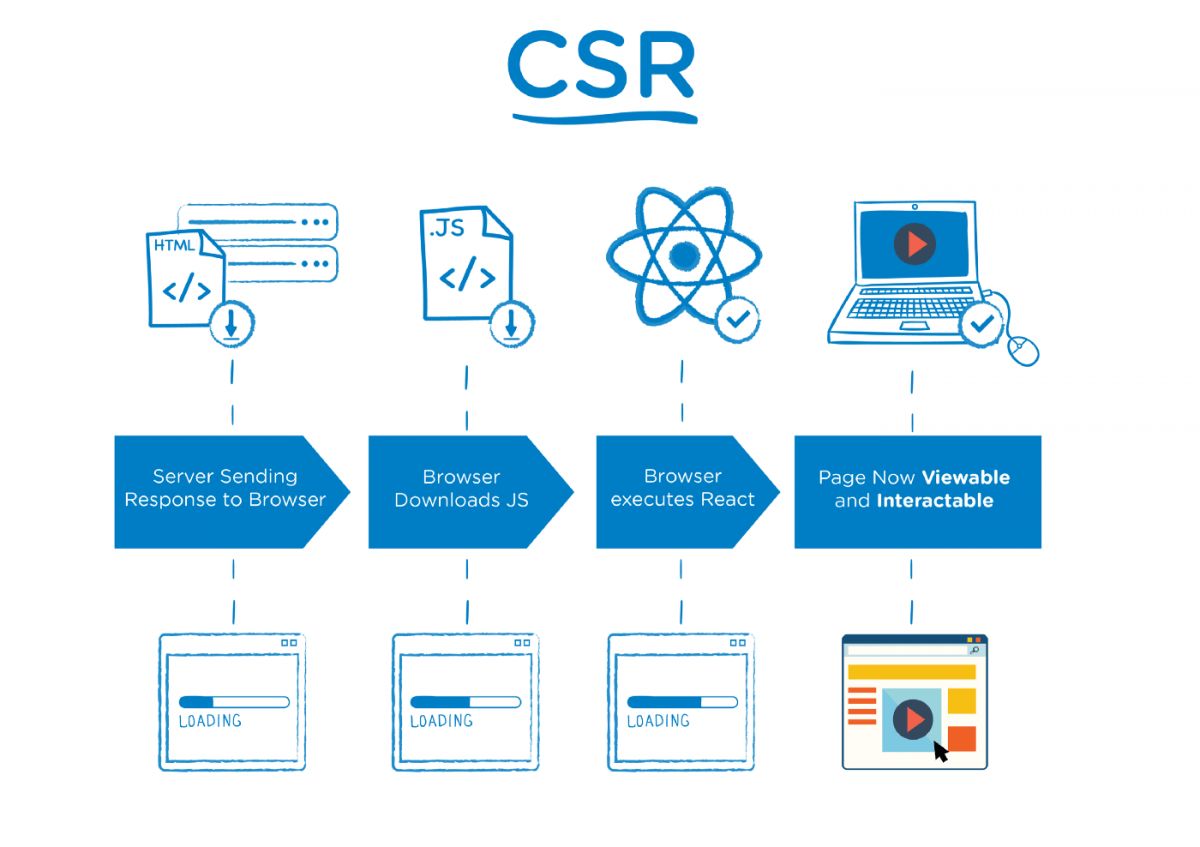
If a website uses React, Vue or Angular with client-side rendering, the Largest Contentful Paint timing can be longer than even 4 seconds. Because, until the heavy and critical JS assets’ downloading and processing time finished, the browser can’t show any content. This situation creates a non-reliable and non-efficient UX along with a non-interactive web page loading experience.
To create a fast loading web page via Angular, React or Vue, consider the options below:
- Minify Javascript Bundles.
- Use Server-side Rendering instead of Client-side Rendering
- Use Pre-rendering
- Decrease the amount of Non-critic Javascript
- Defer unused Javascript for the above the fold section
Also, as a Holistic SEO, you should have the necessary addons for your browser so that you can examine the React, Vue or Angular Components on the web page along with their “props”, “states”, “component hierarchy” so that you may find and understand the code structure to find better optimization opportunities.

10. Use Server-side Rendering and Pre-rendering for Largest Contentful Paint Optimization
Server-side Rendering is creating the web pages on the server-side before the user-agent requests the same web page. Server-side rendering can also be used for the React, Angular, and Vue based web sites. Using server-side rendering for the web pages can increase the Largest Contentful Paint. To avoid some important possible negative situations during the server-side rendering, be sure that the same Javascript Files don’t exist on both server-side and client-side.
Server-side rendering always improves the Time to First Byte (TTFB) but also it might decrease the Time to Interactive (TTI) since the web page won’t be interactive until the necessary client-side functions being activated by the Javascript.
Pre-rendering on the other hand is different than Server-side Rendering. On the Server-side Rendering, the browser uses the static HTML that created on the server-side while the browser also “hydrate” the necessary Javascript files on the client-side for the interaction over the same DOM content. The pre-rendering method also creates static HTML Pages with a “headless browser” and sends these static HTML Pages along with the necessary Javascript Files for the user interaction into the browser at the same time.
Pre-rendering also improves the Largest Contentful Paint but still, it also can increase the Time to Interactive (TTI).

Also, “Loading Responsiveness” and “user-interaction during page load timing” are related to the First Input Delay, you may read our guideline to learn more.
Last Thoughts on Largest Contentful Paint and Holistic SEO
Largest Contentful Paint is one of the most important user-centric page speed metrics. It reflects the web page’s basic function and purpose, also it might help the Search Engine Algorithms to understand the web page’s purpose and its potential to satisfy the users’ search intent. LCP Measurement and LCP Optimization are also important for Holistic SEO. It is a complex performance and UX metric, understanding the LCP Measurement Methodology can improve the SEOs developer vision and code understanding potential. Knowing how browsers work and how they are being improved are critical needs for SEOs, Largest Contentful Paint terminology and examination provides this opportunity.
As Holistic SEO, we will continue to update and improve our Largest Contentful Paint Guideline in terms of Web Core Vitals, User Experience, Search Engine Algorithms, and Page Layout Optimization.
What is the Difference Between Largest Contentful Paint and Interaction to Next Paint?
When assessing the functionality and user experience of web sites, two different metrics—Largest Contentful Paint (LCP) and Interaction to Next Paint (INP)—are essential. The largest content element in the user’s viewport is the focus of LCP, which provides information about how rapidly a webpage loads visually and affects how quickly the user perceives the main material to be available. In contrast, INP counts the amount of time that passes between a user-initiated interaction and the screen’s following visual update. It evaluates the user interface’s responsiveness in particular when the user clicks or taps on it, providing important details on how quickly the website is seen to react to user activity. The performance and user-centric responsiveness of a website are combined by LCP, which focuses on visual content loading, and Interaction to Next Paint (INP), which focuses on the timeliness of visual updates during user interactions.
- Sliding Window - August 12, 2024
- B2P Marketing: How it Works, Benefits, and Strategies - April 26, 2024
- SEO for Casino Websites: A SEO Case Study for the Bet and Gamble Industry - February 5, 2024